2003年11月30日
アウトプット、サブアセンブリ、非マルコフ、Blogの流行の秘密
■知識のサブアセンブリ化と知的作業の効率
何かを考えてそれをアウトプットにする。このBlogもそんな作業のひとつであるが、個人の情報処理プロセスで重要なものとはなんだろうか。考えてみた。
先日、ノーベル賞学者のハーバート・サイモンの著書を読んでこんな記事を日経BPの連載で書いてみた。一般システム論のいうサブアセンブリについて、知識のサブアセンブリとして再発想してみた。
・知識のサブアセンブリ
http://sentan.nikkeibp.co.jp/mt/20031118-01.htm
大雑把に自分で要約をかけると、「知識を再利用できる中間部品(サブアセンブリ)でたくさん持っておくと、効果的なアウトプットを出しやすくなる」という当たり前な話である。具体的には、サブアセンブリを作り、活用するには、以下のような作業をすることになるだろう。
・サブアセンブリ化の作業
文書化しておく
要約しておく
表や図にしておく
断片をメモに残しておく
・効果を高めるための作業
共有、再利用しやすくしておく
すぐに取り出せるようにしておく
概要を記憶しておく
■アウトプット表出するか、しないかは天地の差
作るものが最終アウトプットとしての文書であれ、中間部品としての知識サブアセンブリであれ、アウトプットとして表出するか、しないかは結果に大きな影響を与える。頭で考えたことがあるだけなのと、メモや文書にまで仕上げたことでは、その結果に天地の差がある。
企画書でも論文でもメールでも、何かアウトプットを作成しようとするときに、私たちは、何度も、考えをまとめたり、調べたりする。次のプロセスへ進むか止めるかの判断を繰り返していることになる。もし、思考を途中で止めてしまうと、アウトプットは作られない。(図参照)。
当然のことだが、
・提案されなかった企画は発注されない
・発表されなかった論文は評価されない
・書かれなかったメールは反応が返ってこない
わけだから、以下の図の、赤のライン、アウトプットとして表出するラインを超えるまで、思考プロセスを持続することが重要と言える。「やめる」で放棄してしまうと忘却されてしまう可能性が高い。
では、このワークフローの赤のラインを超えやすくするにはどんな要素が関係しているかを考えてみる。
■ナレッジベースの充実度=知識サブアセンブリの蓄積量
ナレッジベースとは、知識や情報の集積である。実体は、ポストイットを貼り付けたスクラップ帳であったり、データベースやイントラネット掲示板、メールフォルダやブックマークであったりする。純粋に脳の中にしかない、という人も多いだろう。(私が提案するパーソナルナレッジベースは過去記事参照)。
ナレッジベースの質を決める大きな要素は、そこに蓄積される、サブアセンブリの量と質である。
私の定義では、テンプレートと知識サブアセンブリは異なる。テンプレートは器である。これに対して、知識のサブアセンブリは、もっと相対的に強く文脈に依存したものを私は意図している。数学で言うならば、公理や定理ではなく、実際の数字の入った式のことである。統計白書に書かれている全体の傾向ではなく、新聞の記事になるような、ある町で起きたある特徴的な事件のことである。
文脈に依存した知識には次のような特徴があると考えている。一般的な企業で個人や組織がビジネス用途に活用するという条件を想定している。
・記憶から想起しやすい
人間の記憶の特性から、細部の記憶があるほど想起しやすいことが以前紹介した本にも書かれている。
・同じ仕事では使いまわしがしやすい
人や会社は、職業や社会的役割を演じ続ける限り、同じような問題に繰り返し遭遇し、同じような知識を必要とすることが多いはずである。
・意味を汲み取りやすい
「こういった仕組みは7割の確立で失敗する。」(テンプレート)
「A社、B社、C社はこういう仕組みで何年度に失敗し何億の損失を出し
た」(サブアセンブリ)
ふたつの形式知識を並べてみると、後者のほうが、意味を汲み取りやすいだろうし、経験のあるビジネスマンならば一般化も容易なはずだ。逆に前者はミスリーディング知識になる可能性がある。
こうしたサブアセンブリを整理しておくことが、アウトプットの赤のラインを超える確率を高めるひとつめの要素と考える。他には思い入れと心理ハードルが関係する。
■思い入れを強める、心理ハードルを下げる
マラソンで息が切れてしまった。体力はぎりぎりだ。さあ、どうしよう?。そんな状況での判断は、現在自分が走っている位置や過去の苦労の量によって大きく左右されるものと思う。走り出して5キロならば棄権することが多いだろうし、40キロまで来ていれば、無理してでもゴールまで走るだろう。
過去に同じことをやりとげた経験も意思決定に関わる。過去の経験からくる自信や蓄積したノウハウは、続けようとする心理ハードルを下げていく。また、既に終盤にいて、途中で何度も、そんな判断を乗り越えてきたのであれば、なおさら、あと一息で完走の判断を下すはずだ。
知識の表出もマラソンに似たところがある。過去の判断の積み重ねの記憶とゴールの近さは、アウトプット実現の可能性を高めていると思う。つまり、次のような思い入れと心理ハードル効果が働くからである。
1 ゴールが見えていて、もう少しで完遂できそうだ
2 過去の経験や知識を使って容易にできそうに思える
3 ここまでの苦労は長かった。諦めたくない。
■知的作業は非マルコフ過程
物理学の概念でマルコフ過程という考え方がある。過去の選択が未来に影響しないプロセスのことを言う。例えば、毎回違う人とじゃんけんをするシーンを思い浮かべてみる。同じ人とじゃんけんをするのと違って、毎回の指し手は、同一人物のクセから学ぶことができないので、何を出すかは過去の経験に依存していない。これがマルコフ過程である。
逆に同一人物と連続してのじゃんけんは、相手の手の内を読めるようになってくるから、指し手の意思決定に経験が影響し始める。将棋や囲碁のように、前の手が次の手に影響する場合はなおさらこの傾向は強くなる。これが非マルコフ過程である。
人間の知的作業は、一見、マルコフ過程のように見えることはあっても、実質は非マルコフ過程のはずである。それ以前のプロセスが、思い入れの強さや、作業を容易にする知識サブアセンブリを準備している。
従来のITの知的作業支援ツールは、人間の思考をマルコフ過程と捉えてしまった設計が多いように思われる。何度も最初から入力しなければならなかったり、過去の努力が再利用しにくかったり、今やっている作業が、あとどれくらいで終わるのか、全体の作業量が見えにくかったりする。
■知識ツールに求められるもの、情報ブリコラージュの技術
こうした仮定の知的作業を支援する知識ツールに必要な要素が分かってくる。
・サブアセンブリが自然に作られやすいこと
情報収集した内容が低い入力コストで蓄積できる
・蓄積したサブアセンブリを容易に検索できること
全文検索、概念検索、俯瞰と部分注視の機能があること
・思考プロセスの心理ハードルを下げること
簡単にできそうだ、あと一歩で終わりそうだという示唆
・アウトプットが見えやすいこと
WYSIWYG(What You See Is What You Get)的ツールは適している
・思い入れの強化
今までこれだけがんばってきたじゃないか俺、という念を強める
このBlogでも紹介してきた、Wiki、はてなアンテナ、関心空間、Weblog、紙といったツールは、これらの条件を少し多めに満たしているように思われる。だから、昨今、Blogは流行しているのだとも思う。単に日記アプリが流行しているなあと思って終わらせるのではなく、情報アプリケーション設計者は、この成功例から学ぶことが多いはずである。
手持ちのツールと知識で手早く目的を達成する知的作業のことを私は以前の記事で、情報ブリコラージュと定義した。サブアセンブリとブリコラージュは密接な関係にあるとも考えている。ITツールを使って知的作業を進める上で、デジタルならではの非マルコフ的な人間思考の支援を考えていくべきなのではないか。
・情報ブリコラージュの時代
http://sentan.nikkeibp.co.jp/mt/20031007-01.htm
#今日の記事は、伝播型流通貨幣PICSYプロジェクトの鈴木さん、コミュニティアライアンス戦略の佐々木さん、コミュニティエンジンCEOの中嶋さんとの対話から刺激を受けて書きました。サブアセンブリの結晶化と発想拡大を助けれくれる皆さんに感謝。
#毎日書くために、気をつけていること:
・頭の中で文章になるまで諦めずに考えてから、考えるのをやめる。
・考えた文章はとにかくメモする
・本を読んだら必ず要約する
を徹底することが私の今の課題です。文章化やメモ化する以前でやめてしまう思考はほとんどムダになるので、とにかく表出し、デジタル化と検索可能化もしておくといいなあと思っています。自分自身の情報術?らしきものから、企業のナレッジマネジメントへと応用できる理論を模索している中、今日の記事を考えましたが、うーん、まだまとまってないなあ。ご意見求む。
2003年11月29日
意識とはなにか―「私」を生成する脳
先日の記事に四家さんから頂いたコメントにヒントを得て書いてみました。
著者はソニーCSLの天才研究者茂木健一郎氏。ソニーのブランド名となっている「クオリア」は、本来は哲学用語。本書はクオリアをめぐる、意識と脳に関する深い洞察を、一般向けにやさしく語った本。要約しながらコメント。
■クオリア
「私がみている赤と、他人が見ている赤は同じなのかどうか」
クオリアとは、もともとは「質」を表すラテン語で、私たちが感じるさまざまな質感を表す言葉である。私たちが感じる、考える、ほぼすべての意味や概念はクオリアであるといってよい。(およそ心に思い浮かぶものでクオリアでないものを探すのは難しそうだ)。だから、上の質問は、私の「赤」のクオリアと他者の「赤」のクオリアは「違う」のか?という意味になる。「違う」も「同じ」と対立するクオリアのひとつである。
私たちは交通信号をみて赤なら止まる。科学者なら光の波長を計測してどこからどこまでが、おおよそ赤と定義もできる。社会的な意味での赤、科学的なコンセンサスとしての赤というのは確かに存在している。だが、主観的な感覚としての、私の赤と、あなたの赤は少しずつ違う。過去の経験や現在の脳の状態は一人一人異なっているから、主観的な赤というクオリアの内容は、1人として同じではないことになる。
「同じ」と「違う」はA=B、A≠Bと論理的に片付けられる問題ではないと著者は言う。例えば、私たちがお札を使うとき、「千円札」というクオリアが、買い手と売り手で「同じ」だから取引が成立するが、買い手が偽札業者と知っていれば、彼の出す札は偽札かもしれないと思う。「私」にとってのどんなクオリアも、文脈やプロセスが、二つのクオリアが「同じ」かどうかを決めている。<あるもの>が<あるもの>であるというのは、それをユニークなクオリアとして把握する脳のプロセスに支えられている。
■相手の心の中に、私の心の中と同じ構造の積み木をつくる
「
私たちの感じることのできるクオリアのレパートリーは、脳の中の自発的な生成のプロセスによってあらかじめ決まっていて、外界からの刺激がきっかけとなってそのうちのあるものが選択されるに過ぎない
」
私の好きな小説にもこんな例がある。プルーストが「失われた時を求めて」の中で何十ページにも渡って、主人公のマドレーヌの匂いへのこだわり、連想を披露するシーン。あるいはミランクンデラの「不滅」の冒頭のシーン。主人公はパリのプールサイドで見知らぬ女性が、軽やかに手を振るのを見る。その手の仕草にかつての恋人「アニェス」という名前が浮かび、長い物語が始まる。これらの豊穣なイメージは、どこまで説明しても、表現者のそれそのものを伝えきることはできない。クオリア同士が複雑に影響しあっている状態が、表現者にとっての「マドレーヌの匂い」であり、「軽やかに手を振る姿勢」を構成してしまっているからだ。
この一説からは小説のほかに身近なシーンも思い浮かんだ。これは仕事のプレゼンテーションや説得交渉でも日常的に体験することだ。私たちは自分のアタマの中のアイデアを、他人のアタマの中に再現しようと試みる。自分の頭の積み木を他人の頭に再現しようとする。しかし、クオリアは個人的なものだから、似たものを他人に説明しようとしても、完全にはできない。積み木の部品を共有しているわけではないからだ。養老猛の「バカの壁」とも通じる、人間は分かり合えない理由の説明になっている。
■人工知能アプローチ、機能主義、計算主義への批判
科学者は人工知能で人間の心を模倣しようとする。人間だったらこういう刺激を与えるとこういう反応が返ってくるから、そうなるようにソフトウェアを作ろうとする。脳の機能は解明されつつある。人間が思考や感情を思い浮かべるとき、脳のどの場所がどういうふうに活性化するかは分かってきたし、いずれは完全に解明できるかもしれない。
しかし、心を脳の機能としてとらえたり、脳の1000億の細胞同士の関係を、概念同士の関係としてコンピュータ的に計算すれば人間が何かを考えるのと同じ結果が出る、という従来のアプローチでは、クオリアが表現できない。なぜなら、何がクオリアかを決める肝心の「私」はそこにはいないからだ。「私」が無数のクオリア同士の複雑な関係性を作り出している。
クオリア同士の関係性は体験によって変化し続ける。脳の状態は常に変化していて同じではない。しかし個々のクオリアの意味は永続する。一晩眠ったからといって「赤」が「青」にはならないし、何年経っても赤のままである。著者はこのクオリアの同一性を保持する能力こそ、進化の過程で人間が獲得した自然の究極的なテクノロジーなのだと結論している。
これは、むずかしい問題についてのやさしい本である。著者もまだこのクオリアの研究をどう技術的に実用に結び付けるかは分かっていないと告白している。脳や心の科学、そしてコンピュータの科学は哲学と密接に関係する時代になった。クオリアの技術はきっと、現在話題のセマンティックWebの、何世代か先で、私たちの世界を根底から変えてしまうくらいのパワーを持ったイノベーション技術になると私は考える。だからこそ、茂木氏のような現代のベスト&ブライテストたちが今、すすんで取り組んでいるのだ。クオリアの研究からは目が離せない。その分野を俯瞰し、考えてみたい人の入門書として最適の一冊。
評価:★★★☆☆
参考URL:
・茂木氏のクオリアマニフェスト。
http://www.qualia-manifesto.com/index.j.html
・公式メーリングリスト(過去ログ)
http://www.freeml.com/ctrl/html/MessageListForm/qualia@freeml.com
私も何年間も加入はしているけれどもとても発言できないでいます...。
・茂木健一郎 クオリア日記
http://6519.teacup.com/kenmogi/bbsご本人の日記。
・ソニーのブランドとしてのクオリア
http://www.sony.co.jp/QUALIA/
・過去関連記事:茂木氏監訳の脳はいかにして“神”を見るか―宗教体験のブレイン・サイエンス
http://www.ringolab.com/note/daiya/archives/000134.html
2003年11月28日
その夢は、いつやるんですか?
今日の話は関心がない人もいるかも。
先日紹介した「夢ある」のサイトにあった言葉「その夢はいつやるんですか?」にドキっとした。
私は起業して4年目に入る(*)。学生時代に独立してからの期間を入れるとその倍くらいの長さ。後輩や知人や研究者の方々から「起業したいのだけれど話を聞かせて」と相談を受けることも結構ある。私自身がまだあらゆる意味で途上なので、他人にアドバイスはまるで自信がない。(というか、聞くべき人はもっと他にいますよ...)だから、そういうことを知りたい人には次のような情報源を薦める。
・起業家というキャリア
http://japan.cnet.com/column/nishikawa
ビットバレームーブメントの中心人物、ネットエイジ社長の西川さんが語るベンチャー起業論の連載。西川さんの長文はこれがはじめて拝見したけれど、作家のような文章力、構成力に驚き。頭が整理されているから書けるんですね、きっと。
・プレジデントビジョン
http://www.president-vision.com/
読者が3万人を超えた人気メールマガジン。運営者の見込んだベンチャー社長に長時間のインタビューした記事が公開される。取材される社長のムービーが毎回公開されていて、それぞれの人柄が如実に分かるのが、いい。
・ドリームゲート
http://www.dreamgate.gr.jp/
メールマガジン登録者に対するプレゼント小冊子「日本の起業家図鑑~100人の勇気と独立への第一歩」は以前は申込者には無料で配布していて私も一部もらった。写真入りで最近のベンチャー創業者たちの独白が100人分。既に成功している著名人から法人化前の個人事業まで等身大の姿を生々しく読める。
創業本ではないのだが、私に企業への就職という選択肢をなくさせ、ITの世界での独立起業へ踏み出させてくれた、決定的な本。内容はAmazonの書評から引用すると、
「
1995年出版、その年のうちに邦訳、90年代後半を席巻したITバブルの「聖書」となった本が再刊された。著者は米マサチューセッツ工科大学(MIT)メディアラボの創設者。研究者というよりもオーガナイザーとして実力を発揮し、同ラボで数々の先進的な研究プロジェクトを立ち上げた。本書はその経験を基に、デジタル技術が社会に浸透することでどのような変化が起こるかを解説したものだ。解説の口調はあくまで楽観的でデジタル技術に対する明るい信頼にあふれている。なかでも最も象徴的なスローガン「アトム(実体のあるもの)からビット(デジタル情報)へ」が繰り返し引用され、「ドットコム」ブームの呼び水となった。
」
今読んでも十分新しい、はず。
そして最後に今一番注目している、仕事仲間で友人たちのつくったばかりのホヤホヤベンチャーの紹介。バーチャルコックピットという超ニッチな事業に情熱を燃やしているグループ。とてつもないクリエイティビティを持った集団。
・プロトタイプ
http://www.proto-type.jp/
・鉄騎も楽しめる? 1/1コクピットがHobbyEXPOに!
http://www.zdnet.co.jp/games/gsnews/0307/28/news10.html
結局、最後の一歩は自分で踏み出すしかないのが起業だなあと思う。「その夢はいつやるんですか?」って質問にどう答えるかということ。さあ、私も、日々のキャッシュ指向の仕事に追われると忘れがちになるけれど、最初に抱いた野心を取り戻そうっと。
*4年目というのは私が代表をつとめるデータセクション社の話。このサーバの置いてあるリンゴラボ社(加藤代表)はまだ初年度。産学連携や研究開発のお手伝いのお仕事はぜひこちらへ!。(宣伝)。
2003年11月27日
非言語(ノンバーバル)コミュニケーション
「二者間の対話では、ことばによって伝えられるメッセージ(コミュニケーションの内容)は、全体の35%にすぎず、残りの65%は、話しぶり、動作、ジェスチャー、相手との間のとり方など、ことば以外の手段によって伝えられる。」
私は大学時代に電話秘書代行センターの夜勤スタッフとして4年間働いていた。大小の企業や通信販売から、メーカー各種メンテナンス窓口、占い師事務所、葬儀屋、果てはSMクラブまで、夜間の電話受付を、顧客企業の社員のフリをして、代行する業務である。私たちは何十台も並んだ電話から聴こえる、顔の見えない相手と毎晩、声と声だけで格闘する日々を続けていた。
夜勤二人体制。だいたい一晩で100本程度の電話を1人のスタッフが応答することになる。新米アルバイトは、厳しいクレーム電話や緊急時対応に(夜間に企業にかかる電話なんてそんなものだ)、男でも本当に泣き出す。堅気でない方だとか酔っ払い、入退院を繰り返すノイローゼの患者、プロのクレーマー、いたずら電話の連続だ。回線の向こうから、怒声が当たり前のように聞こえてくる。ほとんどのアルバイトは一ヶ月の研修期間を終わらずに辞めていくが、私は適性があったのか、長く続き、ベテランスタッフとして社長に認められていた(と思う)。タイムカードの社員ナンバーは社長に次ぐ2番が少し誇らしかった。
1日100本として、勤務頻度は週2,3回。仮眠は3時間程度暇な夜は取れるものの、そのまま眠い頭で大学へ行き部室で寝るの繰り返し。年間120日程度。4年間だから、最低でも5万本以上の、電話対応をやったことになる。数年の経験のあるベテランスタッフなら、電話を受けた相手の第一声で、内容やその後の展開を読めた。電話の電流が壁の配線を流れるのを察知して、電話が鳴る前に受話器を取り上げ、隣の研修生を不思議がらせることもできた。秘書センターの電話が鳴る段階では、顧客の回線からの数コール分の転送時間が既にかかっているので、鳴ったらワンコールで取るのがプロなのだ。電話機との非言語コミュニケーションといったところか。
クレーム対応の現場の厳しさと接客技術をその道数十年の社長から躾けられた。会社にはまだCTIシステムによる支援などなかった。プロのオペレータになるべくマッチ棒を数えての何百回の復誦訓練。大変だったが楽しかった。激怒して怒鳴り込んできたお客に、何時間もつきあい、問題を解決し、朝方には「キミの名前は?会ってお礼を言いたい」との電話をもらったときの感動ドラマの体験は、その後もずっと覚えている。夜勤は二人体制。戦場のような職場で数年を共にした友人たちからは結婚式に招待される仲になった。長い月日が経った今もメールが時々届くのを楽しみにしている。
すこし話はそれたが、声には言葉以外のコミュニケーションが豊富に含まれていることを私はこの体験から知った。声の微妙な揺れや強弱、背景の雑音、電話の切り方、ウエイトメロディの種類や待機時間の長さ、沈黙、訛り。感情的になったお客のことばは、その内容よりも、周辺言語にこそ意味があった。冒頭のそういったことを、もっと知りたいと思って読んだのがこの本だ。
興味深い実験結果が続々と解説される。米コロンビア大学の実験では、8人の被験者に特定の感情を起こさせながら、アルファベットを読ませた。喋っている内容に意味がないわけだが、それを聴いた30人の判定者が、話し手の感情をどれだけ識別できるかを試験した。その結果は以下のようになったという。
感情 識別率
怒り 65%
不安 54%
悲しみ 49%
幸福 43%
同情 38%
満足 31%
愛情 25%
恐怖 25%
嫉妬 25%
誇り 21%
もしも判定者による判断がまぐれ当たりであったなら識別率は10%になるはずだ。判定者のうち最もよく当てた人の識別率は49%に及んだという。私たちは、話されている内容とは別に、声の抑揚や表情(周辺言語)から多くのことを読み取っている証拠だ。
非言語コミュニケーションは周辺言語だけではない。各種調査により、影響力の強い9種類の非言語コミュニケーションは次の9つであるとこの本では述べられ、各章が割り当てられている。世界中の心理学者や社会学者の実証例を根拠に、興味深い事例が続く。
1 人体(性別、年齢、体格、肌の色)
2 動作(姿勢や動き)
3 目
4 周辺言語(話しことばの音声上の特徴)
5 沈黙
6 身体接触
7 対人的空間
8 時間
9 色彩
意外な事実も多かった。例えば最後の色彩では、実験で映画に1000秒に一コマの割合でポップコーンとコーラの写真を混ぜて客に見せたら、意識では見えなかったはずなのに、ポップコーンの売り上げが57.7%、コカコーラの売り上げが18.1%伸びたという話。これは結構有名なサブリミナル効果実験の話だと思う。しかし、この実験が行われたのは1950年代のことだそうで、その後の調査では、この種の効果では人間に行動を起こさせる理由になるという裏づけがとれていないそうだ。よくプロモーションの会議などで、この話は持ち出されるのだが、マーケティングのツールとしては弱いものなのだな、と勉強になった。
対面して話すということは、きっとテラバイトクラスの回線で、目の前の相手と情報通信を行うことだと思っている。コミュニケーションに占める非言語メッセージの率は65%。私たちはメールや電話やバーチャルリアリティや、Webページを使って、意思疎通をしているけれど、デジタルコミュニケーションで失ってしまっている情報は多いのだ。届くのはきっと数パーセントのメッセージ。対面と比べると、糸電話並みのナローバンドかもしれない。
どこまで非言語のメッセージを、センサーが吸い上げてビット化できるか、ソフトウェアが分析し補完できるか、伝えられるか。今後のコミュニケーション技術の課題は多そうだ。
評価:★★★☆☆
最後に参考URL:
・Truster
http://www.truster.com/24progpack.htm
心理分析ソフト。マイクに向かってしゃべると音声の波形から、ソフトウェアが嘘を話しているかどうかの度合いを判定する。99ドル。
・日立スーパーSHフォーラムのプレゼン「ビジョン技術とフレンドリーボット」
http://www.renesas.com/jpn/products/mpumcu/32bit/sh/forum/archive/gifudai_yamamotosensei.pdf
人の表情を真似る、「ペンギン型人物表情自動認識システム」。そして写真は人間の真似をする「見よう見真似ロボットYAMATO」など。
・仮想世界におけるアバタの形状・様相・距離感に関する調査研究
http://www.dj.kit.ac.jp/seminar/1999/abstract/ja/98630030-ja.txt
短いアブストラクトだけれど面白い。仮想空間ゲームの中でも、親しさと立ち位置は相関するらしい。電車の横長い席が端から埋まって行くのと同じ原理。この本でも取り上げらた、いわゆるプロクセミックス(近接学)のバーチャル版。仮想世界でも親しくない異性にくっつくのは抵抗あるのだ。
2003年11月26日
「情報共有とコラボレーション支援のためのソフトウェア」
今日は2本(この金曜日のイベントご案内と、続く通常のエントリ)記事があります。よろしくです。
なぜか各種MLに流しながら自分のBlogにこのイベント案内を出していなかった(汗)。
直前で恐縮ですが、ご都合のつく関西方面の方、ぜひいらっしゃってください。
IPA 2003年度未踏ソフトウェア創造事業
「情報共有とコラボレーション支援のためのソフトウェア」
中間発表会
私はIPA(情報処理振興事業協会)未踏プロジェクトの京都大学石田教授PMのアドバイザとして微力ながら、お手伝いさせていただいております。11月28日に、未踏に選ばれた日本のトップクラスの若手研究グループによる「情報共有とコラボレーション支援のためのソフトウェア」というテーマの発表会が京都であります。
内容はBlogあり、セマンティックWebあり、モバイル&ユビキタスありで、今後のインターネットのサービス動向に大きな影響を与えるかもしれないグループがたくさん参加されています。
私も最後にコメンテータとして登場させていただきます。審査時より、すべてのプロジェクトの方々とお話をしていますが、内容的にこのBlogで話される話題にマッチしているなあと思いましたので、ご案内させていただきました。特に関西方面の皆様、新しいビジネスチャンスの発見に、最新技術動向の把握に、どうかご参加よろしくお願いいたします。
詳細は以下。
http://www.ipa.go.jp/NBP/15nendo/15mito/seminar.html
-----------------------------------------
IPA 2003年度未踏ソフトウェア創造事業
「情報共有とコラボレーション支援のためのソフトウェア」
中間発表会
■日時:2003年11月28日(金)10:00~17:00
■場所:コープイン京都 中会議室
京都市中京区柳馬場蛸薬師上ル井筒屋町411
TEL 075-256-6600 FAX 075-251-0120
http://hawk2.kyoto-bauc.or.jp/coop-inn/kyoto/
■参加費:無料
どなたでも参加できます。特に、未踏への応募を検討されている
方はぜひ見学においでください。
■スケジュール(予定)
○司会 中西英之(アドバイザ:京都大学 助手)
10:00-10:10 開会の辞
プロジェクトマネージャ 石田亨(京都大学 教授)
10:10-10:50 「個人に適応した情報オントロジに基づくコミュニティ支援システム」
小田 朋宏(コロラド大学 博士課程)
10:50-11:30 「ハイパーリンク型経験共有システムの構築」
坂本 竜基(ATR知能ロボティクス研究所 研究員)
11:30-12:10 「異なる言語の環境で知的触発を引き起こす発想支援ソフトウェア」
吉野 孝(和歌山大学 助手)
12:10-13:00 (休憩)
13:00-13:40 「位置情報を用いた都市型空間情報ハイパーリンクシステム」
須之内 元洋(東京大学大学院 修士課程)
13:40-14:20 「Semblog: セマンティックウェブ技術を用いたスモールコンテンツの
再編集・共有プラットフォーム」
大向 一輝 (総合研究大学院大学 博士課程)
14:20-15:00 「不正者追跡・排除可能な匿名認証ライブラリシステムの開発」
繁富 利恵(東京大学大学院 博士課程)
15:00-15:30 講評
中小路久美代(アドバイザ:東京大学 特任教授)
橋本大也(アドバイザ:データセクション(株)代表取締役CEO)
15:30-15:40 閉会の辞
プロジェクトマネージャ 石田亨(京都大学 教授)
15:40-16:00 JSTデジタルシティ研究センターに徒歩で移動
16:00-17:00 JSTデジタルシティ研究センター見学
http://www.digitalcity.jst.go.jp/
■参加申込み
参加お申込みは以下までお願いします。
e-mail: yoko@kuis.kyoto-u.ac.jp
----------------------------------------
参加申込書
IPA 2003年度未踏ソフトウェア創造事業
「情報共有とコラボレーション支援のためのソフトウェア」
中間発表会事務局宛て
お名前:
所属機関名:
役職又は学年:
e-mail:
-----------------------------------------
あなたもいままでの10倍速く本が読める
今日はあまり本気にならずにお読みいただきたく...。
本を速く読みたい。1冊読むところを3冊とか10冊読みたい。何十枚のビジネス文書を配布された直後に即効で把握してしまいたい。私もそう思っている1人である。教養や娯楽分野の、ノンフィクションや小説ならば、ゆっくり味わって読みたいが、ビジネスや研究の仕事に必要な知識は、高速に吸収したいものだ。
私は多分、読書ペースは遅くないほうだ。だいたい常に5冊程度を平行で読んで、週に1,2冊を読み終わる。最近はBlogにも書評を書く。ほとんどは往復3時間の通勤時間と就寝前の夜中の作業である。カバンには内容の硬い本と柔らかい本の2冊を入れている。枕元に重い本を1冊。技術実用化コンサルタントとしての知識レベルを維持したいと思うので、そんな生活をずっと続けている。しかし、進化の早い業界、知識の不足感はつきまとう。
だから、もっと速く読めればなあ、の想いは人一倍強い。そこで、全世界で20万人が使っている(らしい)、フォトリーディングのメソッドに手を出して見た。
フォトリーディングは次のプロセスで進める。
1 準備
読む価値の事前判断と「ミカン集中法」で理想的な状態形成
2 プレビュー
文書の持つパターンを把握し読書方針を検討する。キーワード把握。
3 フォトリーディング
ここが重要。フォトフォーカスという周縁視野を意識してページを画像イメージとして記憶へ写し取る。
4 アクティベーション
意図的、自然発生的に内容を想起する。そのためのマインドマップ等ツール類
5 高速リーディング
従来型の速読。必要な箇所を斜め読みする。多くの人が普通にできる。
フォトリーディングでは、1ページを1秒で視覚的に読む。250ページの本であれば、5分程度で読む計算だ。ただし、この異常な高速さを、誤解してはいけないのは、他の速読法(読むのを高速化する)と違って、内容を詳細に理解することは目的ではない。つまり、読書ではない。要点抽出と概要把握が目的で、フォトリーディング後、必要な部分は、普通に読むことになるのである。
本の中では、「要点がかかわる重要なことがらが書かれているのは文書中の4-11%に過ぎない」という調査が紹介されていた。これは納得できる。もし、要点の場所を発見できて、連続して読めるならば、10倍高速化は理論的には可能なはずだ。
このメソッドはそれなりの説得力を持っている。練習が必要なプロセスが幾つかある。最初はできないが、少しずつできることもある。ページのつなぎ目に幻のページが浮き上がるブリップページ体験は私はできた。それが意味することは分からないが、もしかして、自分の能力が開発されているかもしれない感は感じる。本当にせよ、嘘にせよ、本気でなければ十分、楽しめる本だった。ホームページや電子文書の速読の記述もある。
なお、巻末の速読に関する海外参考文献のリストは、いい。少しずつ原文を取り寄せて、本書の科学的根拠も判断していきたい。
評価:★☆☆☆☆(現段階)
そして、読了後、一ヶ月間、10冊程度で実践してみた。
結論としての素直な感想。
できなーい(笑)。い、いや、できているのか?。
できたのかどうか判断は難しい。身近に完全にできるひとがいれば信憑性は高まるが、とりあえずいない。本書の通りにやって1週間もすれば、本のキーワードを書き出したり、簡単な要約はつけられる。ただ、その後、ゆっくりと同じ本を読み、その読み方で正しかったか、正確さを検討すると、100点満点で30点から40点といったところだ。また昔の私でも、集中力次第でそれができていたのかもしれない。
メソッドの有効性は否定もしない。ただただ判断不能なのだ。漠然と視線を動かして斜め読みするならば以前から日本語、英語の論文系資料のチェックではやっていた。それとの違いが仕事上の効果として、まだ明確にならない。30分程度でその本が分かったつもりには慣れるのは確かだ。
私の練習が足りない可能性がある。諦めていない。また2ヶ月程度して進展があれば、このBlogで報告させていただきたい。
なお自動要約の技術の情報(主に研究)や変わった取り組みを参考として最後に紹介。機械が勝つのか人間が勝つのか、速読メソッドビジネスの行方や如何に。
・要約機能付き市販ソフト
http://www.lr.pi.titech.ac.jp/pub/research/summarization/software.html
北陸先端科学技術大学院大学自然言語処理学講座による。自動要約機能のついた市販ソフトの紹介や、MS Wordなど各製品の要約の仕組み、要約度による変化の例など。
・テキスト自動要約に関する研究
http://www.lr.pi.titech.ac.jp/pub/research/summarization/
東工大奥村研究室による研究とガイド
・Webの要約研究
http://research.nii.ac.jp/ntcweb/index-ja.html国立情報学研究所、NCTIRのWeb研究。
・ニュース文の自動要約
http://www.nhk.or.jp/strl/results/activity/pdf/rd60-1.pdf
NHK技研がニュース要約技術を一般向けにさらっと説明。言いかえで短縮。
・動きに基づく料理映像の自動要約手法
http://www.mtl.t.u-tokyo.ac.jp/Research/paper/2002/J02-kenkyukai-reiko-1.pdf
愉快。料理番組を圧縮し、手順理解を妨げずに8分の1サイズの要約映像を作る。
・沖電気、メールを自動的に要約するサーバー
http://k-tai.impress.co.jp/cda/article/news_toppage/6215.html
「「早解サーバー」は自動でメールの要点を抽出し、携帯電話などに送信するメールサーバー。冒頭や文末のあいさつ文などの文脈を判断した上で不要と思われる部分を省略し、携帯電話などに送信する。」必要なのか?90万円~。
付記:
私はこの本に書かれていることが科学的に真なのか知りません。またこの種の内容で、高額なプログラム教材やセミナーが存在しますが、特に推奨するものではありません。読者は大人ばかりとは思いますが念のため。同時に「速聴」に取り組む物好きで野心的な男より。
2003年11月25日
共感覚者の驚くべき日常―形を味わう人、色を聴く人
この本によると、10万人に1人(最新調査では2万5千人に一人)の割合で共感覚という特殊な感覚を持った人が、存在している。彼らの大半は何の生活の支障もなく、普通に暮らしているが、私たち通常感覚者とは、別の世界を体験している。大抵は話しても理解されないので、そのことを黙っている。
彼らは、食べ物を舌で味わうと指先にカタチを感じてしまう。この味はとんがっている、だとか、まるいだとか、手に取るように感じる。ある人は、音を聴くと色が見えてしまう。共感覚者が「このチキンはとんがった味がする」「これは赤くてまぶしい音楽ね」と言う時、それは比喩ではない。実際にそう感じている、という。
著者は、医師で共感覚の第一人者。偶然、友人が共感覚者であることが分かり、80年代ほとんど未解明だった領域の研究を開始した。18世紀からの文献調査に始まり、他の共感覚者も集めての臨床実験を繰り返して、遂にその実態を学会へ発表し、話題になった。今では、共感覚者の存在は広く認められている、ようだ。
著者の友人であり研究対象であるマイケルの料理は恐ろしく変わっている。彼は料理をレシピにしたがって作るのではなく、「おもしろい形」の料理をするのが好きだ。砂糖は味を「丸く」し、柑橘類で「とがり」を加え、調味料や香辛料で「線の傾斜を急に」したり、「角を鋭く」したり、「表面をひっこめ」たりする。すべて比喩ではない。触覚で感じている。
五感のどの感覚とどの感覚が結びついてしまうかは人によって異なる。視覚、聴覚、味覚、触覚、嗅覚の二つ同士で一方向に発生する組み合わせが考えられるが、視覚と聴覚の結びつく例が多いらしい。珍しいケースでは単語の音と身体の姿勢感覚が結びついていて、特定の単語が特定の姿勢を感じさせる14歳の少年の例が報告されている。
最初は著者は、これは脳内の配線が混乱していることから生じる異常な現象と考えていた。しかし、緻密な研究を進めるにつれ、意外な事実が分かってくる。実は、共感覚は人間(哺乳類)の誰でも持っている根本的な感覚で、脳の正常な機能だが、その働きが意識にのぼるひとが一握りしかいないもの、ということが分かったのだ。
共感覚は、脳の皮質の下にある海馬を中心に、いつでも誰にでも起こっている神経プロセスだが、通常は脳の最終処理を行う器官である、辺縁系の正常な処理を通過すると、意識から失われてしまう。ヒトの進化の過程でそういう仕組みになったのだが、共感覚者は原初的な神経プロセスをありのままに感じてしまう人たちであり、「認知の化石」と言えると結論される。歴史に登場する天才的芸術家にも共感覚者がいた可能性もあるらしい。
この本は2部構成になっており、第1部が共感覚の解明ドキュメンタリ、第2部は「情動の重要性についてのエッセイ」集。単なるおまけにしてはボリュームがあるなと思っていたが、こちらも素晴らしいできばえだった。脳や感覚、情動を長年観察、研究してきた著者が説く人間の意識や精神に関する独白。私たちがとらわれている合理性批判。
感覚とそれに起因する情動こそ、人間の精神の支配者であり、意識する心は私たちが自己と呼んでいるものの運転者ではない、という最小合理性(C.チャーニアク)の立場から、情動がいかに私たちの高い意識レベルでの意思決定や行動に強く関与しているかを、一般向けに分かりやすく語る。話題は、認知論から人工知能の限界、宗教、科学とスピリチュアリティにまで総括していく。第1部を読んで著者の科学者としてのスタンスを知っていると、すべてが頷ける。著者は医師であるが、科学者であり、哲学者として生きている。
評価:★★★☆☆
この本を読んだ動機は私が考えている未来技術「トランスモーダルメッセンジャー」に関連する事柄が書かれていないか期待した。微妙に違ったようだが参考にはなった。ここで、この私のおかしな空想技術をついでに説明すると、
・サンクスコーラ(感謝飲料)
飲むと「今日は来てくれてありがとう」というメッセージが伝わるソフトドリンク「サンクスコーラ」
・ワンダーウォール(嘆きの壁)
触ると「人生大変だよね、お疲れ様」というメッセージが感じられる壁
・告白フレグランス
匂いをかぐと「私はあなたを愛しています」と伝わる香水
意図しているのは、単なるサブリミナル効果ではない。もっと強くて複雑で、言語的な強いメッセージを人間の脳へ、非言語感覚を通して送り込めないか、ということ。映画未知との遭遇で宇宙人と人間が光と音でメッセージを交換したように、非言語を使った言語的なやりとりを作れたら異文化コミュニケーションがさらに深まると思うのだ。新しい感性の開発といってもいいかな。
経営者仲間の焼肉パーティーで話したら、「橋本さんも相変わらず妙なこと考えてますねえ」で一笑に付されてしまったが、結構本気である。この本は、共感覚について知るだけでなく、意識や感覚の仕組みを知って、新しい感性の技術を模索したい、こんな私のようなタイプの人間にも、とても参考になる。
参考URL:
・著者のサイト
http://cytowic.net/
・言葉や音に色が見える――共感覚の世界
http://www.hotwired.co.jp/news/news/technology/story/20020325306.html
・脳の構造と共感覚および意識
http://www.ccad.sccs.chukyo-u.ac.jp/~mito/yamada/chap2/
・共感覚とセレンディプティと知識流通
http://sentan.nikkeibp.co.jp/mt/20030630-01.htm
・意識についてのオンラインマガジンPSYCHE(共感覚やその他の興味深い記事満載)
http://psyche.cs.monash.edu.au/
2003年11月24日
フォント考、印象の良さ、強さ、周辺ビジネス
■印象が強く、良いイメージを与える文字とは?
編集・出版業界以外のビジネスマンにとって、フォントは予めPCに入っているものを使うという意識が強いと思う。プレゼンテーションや、印刷時に、どのフォントにしようかな?と迷うくらいのつきあいのものだ。フォント自体の表現力について普段は詳しく考えないことが多い。字は人を表すともいうから、そこには何か科学があるんだろうなと思っていた。
そこを研究している認知心理学の論文があった。図形や文字のパターンには、視覚をひきつけるエネルギーの誘導場が存在していることが、認知心理学の分野で証明されているとのこと。
・視覚の誘導場
http://www13.0038.net/~nagaishi/
・視覚の誘導場による感性評価
http://www13.0038.net/~nagaishi/cog2003.pdf
このひきつけるエネルギーは、実験結果から、この概念図のように、文字の内側が一番エネルギーが強く、外側へ行くほど弱くなる、そうだ。
↑(a)がここでいう誘導場
この実験の感性評価では、図形と文字の「パターンの良さ」「印象の強さ」が計測された。ここでは、誘導場の形状が円形に近いほど「良い」印象を与え、パターン全体の潜在エネルギーが多いほど「強い」印象を与えると考えられている。
図形ではこんな説明がある。
「
交通標識でよく使われる正方形と円のポテンシャルエネルギ-が大きい.正三角形のポテンシャルエネルギ-は,正方形や円ほど大きくないが,複雑度が非常に大きい.したがって,正三角形は図形としての印象はやや弱いが,「良さ」は低く背景との違いが目立つと推測される.実際,正三角形は注意や警告を発する交通標識に使われている
一方,正方形や円は,ポテンシャルエネルギ-が大きいので図形の印象は強いが,複雑度が小さく図形の良さが高い.実際,速度や方向など数字や矢印などで細かな情報を伝える交通標識に使われている
」
この論文は文字について結論していないが、私の理解では、整っていて、すっきりした筆跡が、印象が良く、強い文字であるということになりそうだ。ということは、フォントの工夫によって、目に留まりやすかったり、書いてある文章が好意的に受け取られる可能性があるわけだ。
フォントの研究というと、見易さの研究が多いけれど、好き嫌い、目立つ、説得力がある、信用できるなどの感性と結びつけて考えるのは面白い。応用すると、
・愛の告白フォント
・謝罪フォント
・イベント呼びかけフォント
・威圧クレームフォント
・ごますりフォント
など、適性のあるフォントを用意して、メールの本文に応じて自動的に最適なフォントが選ばれるメールソフト、なんてできたら、買う人いないだろうか。
■自筆のフォントをつくる
自筆フォントを作成してくれるビジネスやソフトウェアがある。テクノアドバンスのMyFontは、指定された用紙に200文字程度の文字を書いて郵送すると、その筆跡パターンから4000文字分のフォントを合成して、PCで使えるフォントファイルを作成してくれる。納期1ヶ月程度で29800円。なお、メールやWebの利用なら、相手が同じフォントを持っていなくても自動ダウンロードさせるWebFonts技術も採用されている。
イーストのおれん字はパッケージソフトで、自分で200文字程度の文字を用紙に書いてOCRで読み込むと、自宅で6524文字を合成できる。9800円。
3つ目の手書きフォントメーカーは、既存のフォントを読み込んで手を加えることができるフォントエディタ。フリーソフト。
・自筆フォントMyFont(テクノアドバンス)
http://www.techno-advance.co.jp/
・おれん字(イースト)
http://www.est.co.jp/orenji/index.html
・自分流フォントを作るときの道具「手書きフォントメーカー」
http://www.forest.impress.co.jp/article/2003/11/05/dogubako106.html
活用例としてこれは良いなと感動したのが、兵庫県のとある小学校の6年生全員の自筆フォントを作成した「ぼくらのフォント」プロジェクトだ。子どもたちに1200字の文字を書かせて、それを印章を扱う会社が手でフォント化したとのこと。このクラスの子供同士のコミュニケーションは、メールに自分の色が出せて、きっと楽しいだろうな。
・クラス全員フォント化計画「ぼくらのフォント」
http://www.hakusyu.com/bokura/index.html
ここからは関連リンクの紹介。
■高級なフォントと書体ビジネスの世界、リンク集
・大日本スクリーン 千都フォントライブラリー
http://www.screen.co.jp/ga_product/sento/products/pr_TrueType.html
高級フォントの代名詞であるらしいヒラギノフォントの販売会社。見てみると結構普通ですね。高いからって字体が高級感があるわけではないのだなと結論。
でも、高いフォントはもっとあるらしい。
・クリエイターズ・フォント「有矢無哉」金6万円也
http://www.windam.co.jp/ariya-nashiya/index.asp
・有矢無哉の筆文字フォント「大和撫子」金6万円也
http://www.windam.co.jp/product/jbox/index.asp
2003年10月販売開始予定。第一水準3600文字に対応。とのこと。ぜひクリックして見てください。素晴らしい日本の筆致。こんなフォントでお礼や挨拶を書いたら、気が引き締まりますね。
・今昔文字鏡
http://www.mojikyo.org/html/index.html
収録文字数は約12万字で日本最大のフォント。諸橋轍次著『大漢和辞典』(大修館書店刊)に収録される約5万の見出し漢字がすべて収録。価格 28000円也。
・フォント千夜一夜物語
http://www.jagat.or.jp/story_memo_view.asp?storyID=1476
・書体と文字のWebMagazine
http://www.jiyu-kobo.co.jp/mm/mojimaga.html
「フォント千夜一夜物語」はフォントとそのビジネスの世界について、エキスパートが語っているコラム集。フォントの発祥や戦争、技術の進歩や作成のノウハウについて、読み応えのある記事が並ぶ。書体と文字のWebMagazineには書体の大家の昔話。
■こんなフォントもある、リンク集
・トンパ文字
http://www.chokanji.com/cktompa/
一時流行した象形文字のトンパ文字。TRONのOS超漢字上で使える。「超漢字メールをつかえば、「超漢字トンパ書体」を使う人どうしで、トンパ文字を含む文章をそのまま電子メールとして送ることができます 」とのこと。そもそも、そういうユーザが存在すれば、ですが...。
・かなヒエログリフ変換
http://ueno.tv/~moji/php/kana_hrg.php
かなを入力すると古代エジプト象形文字に変換してくれる。「はしもとだいや」はこんな感じになるそうだ。
![]()
・MyFonts.com
http://www.myfonts.com/Search?searchtype=adv_fonts
3万種類以上のフォントを検索できサンプル表示が見られる。価格で検索できるのが面白い。なお自作フォントを販売することもできる。販売価格の35%がMyFonts.comの利益になるビジネス。
2003年11月23日
三色ボールペン情報活用術
・三色ボールペン情報活用術

「
情報との出会いも一期一会だと思うことだ。「この情報とは、この瞬間を逃したらもう会えない、今日を限りにもう一生出会うことはない、そのくらいの気持ちで接する。
」
情報術の売れっ子作家である著者の言葉。これって大事なことだと思う。たまに、会議の直前になって「じゃあ、今日は橋本さんが最初に全体のレクチャーしてね」と頼まれたりする。慌てて配布予定の書類に目を通すのだが、そういう、時間が限られていて緊張感のある時の方が、同じ文書から、たくさんの量の情報を読み取れることがある。
この本の提唱する三色ボールペン情報活用術は至ってシンプルな方法論である。
「客観的に最重要なものは赤、まあ大事なものは青、主観的に大切だと感じたものは緑で、線を引いたり、丸で囲ったりする、それだけだ。」
ただそれだけ。細かい公式ルールはほとんどない。そして基本的に自分の読解のための、色分けである。他人のために色分けするのではないのがポイントのように思った。
著者は情報と向き合う術について、聞きなれない3つのノウハウを語っている。自分なりに要約してみると恐らく、こういうことになる。
1 くぐらせる
外側にある情報を内側へ自分のフィルターで取り組み記憶に残す
2 立ち上がらせる
文章の中の重要な部分、キーワードを意識して浮き上がらせる
3 編み出す
緑で色分けした自分なりの発想、着想からアイデアを生み出す
2週間ほど実践してみている。効果は結構あったなあと思って続けている。3色に分けようという目的意識があるために、普段は頭を素通りしてしまう文書が、記憶に残りやすくなっていくのだ。著者の言う、情報との一期一会感、緊張感が強まるということだと思う。
この本の著者は大学の教授である。情報活用術の本はたくさんあって、学者の先生や、それ自体のノウハウを売るのが仕事みたいな人の著作は、どうも一般ビジネスマンのノウハウとずれていると感じることもある。この本も、ビジネスの具体的なワークフローや特定の業界の情報術にはあまり触れられていない。若干、そういう面もあるのだが、方法論と効果の分かりやすさ、実践のしやすさがそれを補っている。いい本。
ところで、一本に赤、青、緑の「3色ボールペン」は実はあまり売られていない。普通はこれに黒が入って4色ボールペンが多い。文房具屋で何本か試したが、ゼブラの4色ボールペンが使いやすかったのでそれにした。決して3色の3本のボールペンを使ってはいけないらしいので注意。

評価:★★☆☆☆
■メールの色分けは便利
個人的に実践している色分けはメールである。Beckyというメールソフトは、登録したキーワードがメール本文にあると色分けで表示してくれる。3色にできると便利なのだが今のところ一色のみ。自分や知人の名前、興味のあるキーワードを登録しておくと、メールマガジンなどを流し読みしていても見逃さないので便利。(きっと他のメールソフトにも色分け機能はあるのだろうけどあまり利用者は少ない?)
■色のバリアフリーという視点
色と情報について調べていたときに以下のサイトを見つけて、普段気がつかなかったことを教えてもらった。色分けで情報を見やすくするつもりが、何パーセントかの人には逆に見えにくくなってしまうことがある。気をつけたい。
・色覚の多様性と色覚バリアフリーなプレゼンテーション
http://www.watsonkun.com/shujunsha/barrierfree.html
日本人の20人に1人は色覚異常であるとのこと。色のバリアフリーについて書かれたページ。
・色覚に障害を持っていたとしたら、あなたのサイトは見えるでしょうか ?
http://www.microsoft.com/japan/msdn/columns/hess/hess10092000.asp
Webのアクセシビリティは浸透しつつあるけれど、色の問題に気をつけようという話はあまり聞かない。このページは実例があって勉強になる。マイクロソフト提供。
#本記事のメールサンプルは、お手伝いさせていただいている、デジハリ卒業生で構成するプロタマの内部MLにコンサルタントの安藤氏が流している濃いクリッピングメールから勝手にパクらせて頂きました。リンク張ったから許して>安藤氏。
#記事自体も3色で色分けしてみました。赤と青だけ読めば要旨が分かり、緑を読めば、私の個人的、主観の意見が伝わっていたら成功といえそう。
2003年11月22日
プチ情報テロとSmall World Technology
先日の「つながりの科学」続編。
■「情報テロしたくなるときがあるんですよ」:プチ情報テロの誘惑
先日、あるブレインストーミング会議で、女性の参加者がこんな意見を話した。「私、ときどき、インターネットで情報テロってしたくなるんですよ。」。私も同じようなことを考えたことがあるので言いたいことはすぐに分かった。
プチ情報テロをしたいのである。思い入れの強い企画やイベントを計画したときに、この情報を、とても広く伝えたいと思うことがある。何万人、何十万人かそれ以上の人数、つまり世界中にこのメッセージを伝えたいというときだ。年に1回くらいは誰しもあるのではないだろうか。
人は日常は、小さな世界、つまり知人・友人のネットワークの中に暮らしている。自分でメディアを持ったり、マスメディアに意見を書く人は少数である。大抵は、多くて数人の親友と数十人の友人、100人くらいの知り合いという小さな世界と向き合っている。
プチ情報テロは、誰しも、できないこともない。例えば、2ちゃんねるに「これってどうよ?」とスレッドを立てるとか、ゴシップ風記事に仕立てて大規模なMLに投稿するような手法だ。
■突発大規模オフ、FlashMobs現象
日本では「突発大規模オフ」、英語で言うなら「FlashMobs」現象はまさにそんなプチ情報テロの例だろう。特定の日時と場所でまったく同じ行動を起こそうという約束を、匿名コミュニティで行って、実際に実施する行動である。
数百人規模で成功した事例として私が知っているのは、
・江の島清掃
あるテレビ番組で江の島(神奈川の観光地)の浜を清掃する企画を察知した2ちゃんねる住人たちが、その番組の前の日に現地に大集合して、浜をキレイに清掃してしまった。テレビ側は、撮影当日ゴミのない浜を掃除しているフリをせざるを得なくなった。
・牛丼屋で大集合
これも2ちゃんねるで、示し合わせた集団が特定の牛丼店舗に同時集合してまったく同じややこしい注文を行った。その結果、店舗はマヒしてしまい、「2ちゃんねるお断り」の店も現れたとか。
・広島折鶴
広島の平和公園で数十万羽の折鶴が不届きな学生によって放火で消失。これを嘆いた2ちゃんねる住人らが、日本中に呼びかけて折鶴を100万羽くらい集めて寄付。あっという間の出来事に公園側も嬉しく驚くが、最後のオフ会で主催者らが公園で悪ふざけ。賛同者たちからつるしあげをくらう。
だが、現状は上記のような、情報テロを普通の人が仕掛けるにはリスクがある。やみくもにやれば社会的信用を失うかもしれないし、確実に意図が伝わる保証もない。それに情報テロを仕組む人が、社会に増えてしまうと、膨大な数のテロメッセージの中に埋もれてしまい機能しなくなる。
・同じサーバの同居人Shima氏の関連記事(この記事のアイデアはこの記事から発想しました。感謝。)
http://www.ringolab.com/note/shima/archives/000433.html
・Flashmobs(海外での事例)
http://www.flashmob.com/
■小さな世界とはどんな世界か
Stanley Milgramというアメリカの社会心理学者(故人)がいる。「小さな世界」について研究した最初の学者で、知人に荷物を適当に郵送しあって目的の人物にたどり着く確率を調べる、そんな実験をやっていた研究者だ。1960年代の彼の業績が最近、ネットで注目されている。
・インターネットは「狭い世界」を検証できるか
http://www.hotwired.co.jp/news/news/culture/story/20020131206.htmlここでは「狭い世界」と訳されている。
・ Stanley Milgram
http://www.stanleymilgram.com/
Hotwired記事で紹介されているようにネットワーク上の小さな世界についてはコロンビア大学で研究されているプロジェクトがある。参加者がメールを知り合いに送ることで、予め決めた世界の19人(Hotwiredの記事の20人は恐らく間違い、論文が正しいはず)にどれだけ伝達されるかを計測する実験をしている。171カ国、6万人で試した結果、19人に伝わるまでに、国内なら5人、国外では7人経由して到達することが分かった。まさにSixDegreesだ。
・Small World Research project
http://smallworld.columbia.edu/
次のNASAにおけるレクチャー資料が小さな世界を考える上で参考になる。極めて的を得た要約。以下私の超訳。
・Networks, Search, and TheSmall-World Problem
ネットワーク、検索、小さな世界問題
http://shemesh.larc.nasa.gov/Lectures/OldColloq/WattsColloquium.pdf
1人に100人の知り合いがいれば、100×100で1万人とつながっている。5人をたどると100の5乗だから100億人、世界人口をカバーする。5人の友人をたどれば、全世界の人間が知り合いといえる。
しかし、Milgramの推測はランダムに人間がつながっていると仮定していたから単純すぎる。現実の人間のつながり方にはふたつの特性があると指摘する。
1 Homophily
類は友を呼ぶ。似たもの同士がつながっている。
2 Triadic closure
あなた、私、第3者の3人の関係がランダムよりは近いということ。
つまり、人脈のつながり方は、均等にランダムではなくて、大小のありがちなパターン(超意訳、詳細は原文参照)で存在しているということだ。有名人同士は意外に知り合いだったり、異業種でも関心の近い人が群れる会があったり、人脈の広い人徳者を介して多数の人がつながっていたりする。だから名刺交換をしながら共通の知り合いを発見して「世界は狭いですねえ」というのだ。
この論文では、「社会的距離」を数学的に計算する方法と、戦略を提案している。地域と職業は特別なパラーメータとして見ているようだ。地域が近い、同じ業界の会社だ。いろいろな次元での近さがあるけれど、そういう多次元のネットワークの中で最小の距離こそ、社会的な距離である。純粋に数学的なネットワークと比較して、人間のネットワークは、かなり異なっているのではないか、と検証されているが、まだ完全な結論は出されていない。インターネットの人脈は、規模が拡大しても通信コストが変わらない「スケールフリー」なネットワークなのかどうか、だとか、人はネットワークをどれくらいグローバルに知ることができるのか、といった仮定が討論されている。
■宛先は「それを必要としている人」へ
小さな世界で最もうまく機能する戦略、つまり「情報テロ」活用術が分かれば、私たちはやみくもに見知らぬ他人にメッセージを送ったり、2ちゃんねるに不確実な爆弾投稿をしかける必要はなくなる。
世界中の「それを必要としている人」へ、信頼できる人同士のネットワークで情報を送ることができるようになる。受け取る側も信頼できる人から、そのメッセージを受け取ることになる。次世代のメールは個別の宛先に送る以外に、To:「それを必要としている人」という宛先オプションが現れるかもしれない。
そうすると、(最近の私の悩みでもある)以下のような問題が解決できる。
・告知したいプレスや関係者のリストをメンテナンスする手間
・小規模なメーリングリストにたくさん参加しないといけない状況
・毎日たくさんのスパムメール
・メールでの紹介(照会)のやりとり
・ビジネスアイデアを思いついても誰に送ればいいか分からない状況
・情報テロをやりたいだけやっても怒られない、むしろ褒められる
■アプリケーション
小さな世界の現実的な応用を考えてみる。私の案としては、以下の二つではないかと考えている。
1 メールサーバ+FOAF = 企業人脈サーバ
企業のメールサーバのやりとりから、社内の誰と社外の誰がどの程度の頻度でつながっているかのデータベース化。アドレス帳から役職や名前データを取り出し統合。営業、広報、提携先探し、メール配信など渉外業務に役立てる。(FOAFは過去記事参照)
2 名刺+RFID(ICタグ)= 個人人脈サーバ
ICタグの埋め込まれた名刺を会社の専用名刺入れに入れると、リーダーが読み取って、個人の人脈データベースを構築する。その前後で交わしたメール内容も一緒に保存されるので、何の案件や関心を持った人なのか、記録も残る。この人脈データベースを使えば、必要なときにTo:「それを必要としている人」メールができる。
また、現実には小さな世界に投資を始めた人もいる。人材紹介会社に応用している事例だ。名門のベンチャーキャピタルが動いたのは興味深い。
・信頼を紹介する会社、米LinkedInに米Sequoia Capitalが470万ドル投資
http://internet.watch.impress.co.jp/cda/news/2003/11/13/1114.html
その他、小さな世界は、SARS対策や文書からキーワードを抽出する技術、Webからトレンドを発見する技術にも応用されつつある。非常にトレンディなテーマだ。他にどんなアイデアがおもいつくだろうか。
・「狭い世界」現象をSARS対策に応用する研究者たち
http://www.hotwired.co.jp/news/news/technology/story/20030603305.html
・Small World 構造に基づく文書からのキーワード抽出
http://www.miv.t.u-tokyo.ac.jp/papers/matsuoIPSJ02.pdf
・Webの“トレンド”を発見する新手法をコーネル大学教授が提案
http://internet.watch.impress.co.jp/www/article/2003/0219/trend.htm
・過去関連記事:つながりの科学
http://www.ringolab.com/note/daiya/archives/000406.html
2003年11月21日
それは「情報」ではない
・それは「情報」ではない。―無情報爆発時代を生き抜くためのコミュニケーション・デザイン

情報デザインの世界で著名なリチャード・S・ワーマンの代表作。独自の情報哲学を提唱し、あらゆる情報をデザインしては世界をアッと言わせてきた、Information Architect(情報建築家)の先端を走る人物。
ワーマンは情報を構造化する方法は5つしかないと定義している。5つは頭文字をとってLATCHと呼ぶ。位置、アルファベット、時間、カテゴリ、階層。あらゆる情報はこの5つとその派生形の構造化手法で説明、分類できるという。
| LATCH | ||
| Location | 位置 | 地図として表現 |
| Alphabet | アルファベット | 順番、順序で表現 |
| Time | 時間 | 時間軸で表現 |
| Category | 分野 | カテゴリで表現 |
| Hierarchy | 階層 | 程度で表現 |
確かにこの5つで表現できない情報は探すのが難しい。地図ならば位置だし、電話帳はアルファベットだし、スケジュール帳は時間、YAHOO!は分野、通知表なら階層である。それだけでは意味がないデータの集積を、5つの手法を駆使して、理解に結びつける形にする。データと情報は別次元であり、理解できないものは「それは情報ではない」のだ。
ワーマンはこの方法論で、カリフォルニア州のイエローページを再デザインした。2300以上ある職業別分類の見出し名を、より大きなレベルで少数の、利用者視点のカテゴリへ統合し、「目的検索ページ」を追加した。電話帳の形(データ)は変えずに、検索方法を整理するだけで、飛躍的に便利になった。その結果、ワーマンは世界中の電話帳のデザインを依頼されるようになり、次々に新しいアイデアを考えている。この本にも多数事例が紹介されている。
ところで、この本の目次や構成はさぞや整理されているのかと思いきや、まったく逆である。雑然としている。アジアの中華街みたいだ。うまい店がカオスでありながら最適化された配置で並んでいる感じがする。一章ごとに前章と連続しないテーマが、一見脈絡なく並べられ、すべてのページの下部には注釈として長い関連情報が大量に書かれていたりする。何ページおきかに挟まれるコラムやビジュアル資料も、本文を説明して収束させるのではなく、そこからつながる情報へと拡散させていくように仕向けられている。計算された雑然さが、心地よい。発想を刺激される。
私は最初から最後まで順番に読んだが、好きなところから読むほうが正解の本なのかもしれない。パラパラめくったページに書いてある参考文献やURLが、のぞいてみると深い底なし沼だったりする(経験者は語る)。骨の髄までしゃぶれる本なのだ。私は全部読了したけれどもまだ全部読めていない気がしている。
ワーマンはインターネットにも意欲的だ。彼の監修した代表的なWebサイトには、Understanding USAがある。オンラインと書籍が連動した作品。米国の政治や経済や社会の複雑な事象を一目瞭然で理解させるというコンセプトに結集した、一流の情報デザイナーが彼の指揮のもとで作り上げた情報ビジュアライズの見本市。このサイトは、書籍と同じ350ページすべてがダウンロードできる上に、著作権がない、そうだ。複製して配って構わないらしい。米国の統計情報を企画資料に使いたい場合などにも使えるわけだ。
・Understanding USA
http://www.understandingusa.com/
ワーマンは意図的に著作権フリーの戦略を取ったことも解説している。コピーが出回っても、350ページ印刷するよりは、25ドルの本を購入した方が安上がりだし、宣伝効果と高い評価につながるというわけだ。ネットでの情報伝播の特性やノウハウもこの本には重要なことが、書かれていて参考になる。
誰か意欲的な日本人デザイナーさん、同じライセンスで、「Understanding Japan」を作ってくださいませんか?。
この本に出てきたか関連する無数のURLのうち面白かったURLを5つ。
・テキストを三次元で表示するMITのベンジャミンフライ
http://acg.media.mit.edu/people/fry/valence/
・ライターのための情報リソース
http://www.writerswrite.com/
・斬新な工業デザインの会社FrogDesign 見るだけで楽しい(IDEOのようだ)
http://www.frogdesign.com/index.html
・ワーマンが主催するテクノロジー、エンタテイメント、デザイン会議
http://www.tedmed.com/
・ワーマン自身のオフィシャルサイト
http://www.wurman.com/
評価は高い。ワーマンは情報を押し付けるのではなく、読者の創造性を刺激して各自なりの情報哲学を持て、とメッセージを送っていると感じる。そういった意味では長い付き合いのできる、私の情報デザインのバイブルと言える。
評価:★★★★☆
2003年11月20日
「信頼性と説得力のあるWebサイト」の科学
■Webの信頼性を説明するPI理論
今日もWebの話題。米国スタンフォード大学の説得技術研究所(Stanford Persuasive Technology Lab)という、奇妙な名前のグループが、信頼性のあるWebサイトとは何か、説得力のあるコンテンツとは何か、を研究している。延べ6500人以上の被験者を動員した数年間の研究成果として、PIという理論を彼らは構築した。
・Prominence-Interpretation Theory:
Explaining How People Assess Credibility Online
突出と解釈理論:
ユーザはどうやってオンラインで信頼性を評価するのか
http://credibility.stanford.edu/pdf/PITheory.pdf
この研究では、ユーザはWebページを読んで、それが重要で信頼できる、と考えるまでに次の2つのプロセスを踏むと仮定している。
1 ユーザは目立つものを見つける(際立っているという評価度)
2 ユーザはそれを解釈する(解釈による評価度)
そして得られた二つの度合いを掛け算した結果、信頼性の大きさが決まるというのが、このPI(Prominence-Interpretation)理論である。以下、要約していく。
突出度 × 解釈 = 信頼性
目立っている、際立っている、突出しているというユーザの判断には次の5つの要素が大きく影響する。その後の解釈には、その次の3つの要素が関係する。
突出度の主な要素
1 ユーザの熱意と能力(Involvement)
2 Webサイトのトピック(Topic)
3 ユーザの目的とする作業(Task)
4 ユーザの背景知識や経験(Experience)
5 ユーザ個別の事情(Individual differences)
解釈の主な要素
1 ユーザの推量、思い込み(Assumptions)
2 ユーザのスキルと知識(Skill/Knowledge)
3 ユーザの置かれた状況(Context)
これらはユーザごとに異なる個人的な評価である。
例えば、熱意と能力あるユーザは同じサイトを見ても、より多くの情報を見つけていく。ユーザにとって、それが今探しているトピックであるかどうか、目的とする作業に必要かどうか、背景知識があるかどうか、も、サイトの突出度の印象を左右する。
解釈の方では、例えばページに聖書の引用があるとき、信者はそれを信頼性のあるものと考えるが、逆に否定的に捉える人もいる。または切れたリンクがあった場合、ある種のユーザはこのサイトはきちんとメンテナンスされていない信頼できないサイトという烙印を押す。
■Web信頼性ガイドライン
そして成果として彼らは「スタンフォード Web信頼性ガイドライン」を作成して公開している。一読すると、呆れるほど当たり前に思えるが、理論的に考えて、これで必要を網羅していると思えば、実は作るのが大変な、貴重なリストなのである。すべての項目についてその根拠となる論文がリンクされている。このページ自体がリストの第1位である正しさの根拠を示せを体現している。
・Stanford Guidelines for Web Credibility
http://credibility.stanford.edu/guidelines/index.html
1 サイトの情報の正確さを分かりやすく立証せよ
2 サイトの裏側に実世界の組織の存在を示せ
3 組織と提供するコンテンツやサービスの専門性を強調せよ
4 誠実で信頼できる人間が裏側にいることを示せ
5 あなたにコンタクトできるようにせよ
6 プロライクなデザインにせよ
7 使いやすく便利なサイトにせよ
8 サイトをよく更新せよ
9 宣伝要素には節度を持て
10 あらゆる意味で小さなエラーも起きないようにせよ
さて、このPI理論という前提から、彼らは膨大な量の、ユニークな研究を多数展開している。そのひとつがWebの信頼性の数値化である。
■信頼性の認知向上チェックリスト
・Stanford-Makovsky Web Credibility Study 2002
Investigating what makes Web sites credible today
http://captology.stanford.edu/pdf/Stanford-MakovskyWebCredStudy2002-prelim.pdf
彼らは1999年度の信頼性研究の結果、重要とみなされた要素について55の質問を設定した。この質問に対して7段階の度数で答えるようにフォームを作ってオンラインでユーザに答えさせた。具体的には、「このサイトではコンテンツと広告が区別できる」「このサイトには有名企業の名前がリストにでてくる」「このサイトは滅多に更新されない」といった質問だ。
企業の協力で1500人以上から収集したデータを解析し、Webの信頼性に対して、どの要素がどの程度、影響力を持っているかを数値化したのだ。素晴らしい。ここまでいけば企業で使えるツールと言える。
・信頼性の認知向上リスト
独自にリストを訳してみた。原文にはさらに信頼性や専門性、スポンサーシップ(広告や協賛)要素がどの程度の重みを持っているか詳細に数値化されている。
0が中央値。プラス数値は信頼性に対して、ポジティブ要素、マイナス数値はネガティブな要素。
| 2.0 | 以前に利用して有益だと分かっていた |
| 運営組織は広くレスペクトされている | |
| 1.8 | 顧客の質問に迅速に答えてくれる |
| 1.7 | 実世界の物理的住所を表示している |
| 以前の訪問から更新されている | |
| 1.6 | 電話番号を表示している |
| 1.5 | プロフェッショナルなデザイン |
| 電子メールアドレスを表示している | |
| 内容がよく分かるように構成されている | |
| 情報ソースに基づいた包括的な情報を提供している | |
| 1.3 | 記事ごとに著者の表示がある |
| 引用や参考文献を表示している | |
| あなたが信頼するサイトからリンクされている | |
| 1.2 | 個人情報保護ポリシーが明示されている |
| デザインがサイトのテーマにふさわしい | |
| 取引時に電子メールによる本人確認が実施されている | |
| 検索機能がある | |
| 外部のサイトやリソースへリンクしている | |
| 1.1 | ニュースメディアで推薦されている |
| 1.0 | 友人に推薦された |
| 競合サイトへリンクしている | |
| 印刷しやすいページデザインである | |
| 複数の言語で提供されている | |
| 0.8 | ラジオやビルボードや他のメディアで広告が出ている |
| ユーザの意見やレビューが掲載されている | |
| 0.7 | その記事自体にレイティングやレビューがつけられている |
| 著名な企業の名前が顧客リストに含まれている | |
| 非営利団体によるものである | |
| 0.6 | 代表者とライブチャットができる |
| サーチエンジン検索結果の最初のページに表示される | |
| あなたの好みに応じたコンテンツが選ばれている | |
| 0.5 | サーチエンジンのディレクトリのトップに表示される |
| 0.4 | 以前訪問したことを覚えている |
| 0.3 | 受賞した賞を表示している |
| URLのドメインが「.org」で終わる | |
| 0.2 | 読んでいる記事にマッチした広告が表示されている |
| eコマースサイトとしてデザインされている | |
| 0.1 | あなたとは異なる意見がある |
| 0.0 | |
| -0.1 | 登録やログインが必要 |
| -0.3 | 商業目的のサイトである |
| -0.4 | 第3者にホスティングされている(AOLやGeocitiesなど) |
| -0.5 | 情報ソースの根拠のない情報を提供している |
| -0.6 | 各ページに一つ以上の広告がある |
| -0.9 | 有料サービスである |
| -1.0 | ダウンロードに時間がかかる |
| -1.1 | 会社の名前とドメイン名がマッチしていない |
| 財政的困難や法律上の問題を抱える企業である | |
| -1.3 | タイプミスがある |
| サイトがアクセスできないときがある | |
| -1.4 | ナビゲーションが悪い |
| 信頼できないサイトへリンクしている | |
| 機能しないリンクがある | |
| -1.6 | 自動的にポップアップ広告が表示される |
| -1.7 | ほとんど新しいコンテンツが追加されない |
| -1.9 | 広告とコンテンツを区別できない |
■企業のWeb戦略策定にどう活かすか
例えば、あなたがWebショップやニュースサイトを運営しているとしよう。まだそのWebサイトも、あなたも知名度が低い。顧客の信頼もない。はじめたばかり。どうしたら、最小の作業で、信頼性を上げられるだろうか。
リストの最高点は、以前利用して良さがわかっていること、運営者が広くレスペクトされていることだ。だが、新しいサイトではまだこれはできない。で、あるならば、住所や電話番号、メールアドレスを表示し、来たメールにすぐ返信することだ。サーチエンジンで何番目に表示されるかはあまり大きな問題ではないから、SEO対策は後回し。このリストの上位から、今できることを優先して実行していけばよい。
同時に、評価を落としている要素を下位から消していけばよいわけだ。この数値を見れば、リンク切れやタイプミスは些細な問題ではないことが分かる。速くて安定した独自サーバに切り替えることも重要と分かる。
あとは実行するのに必要なコスト(時間や費用や手間)と相談して、数字の絶対値の大きさ順でやっていけばよいことになる。主観の世界が客観性になった。何が重要で何がそうでないか、科学的に分かることで、Web戦略の次の一歩が明確に分かる。実務にも使える、面白い研究である。
なお、この研究の話はこれだけでは概要説明しかできていないので後日まだ続く(多分、信頼性0.5くらい?)。
2003年11月19日
Webデザイン:ナビゲーションと目の動き
夜の会合で話が盛り上がり、終了後、キノトロープの生田社長とD4DRの藤元社長(元フロントラインドットジェイピー)と3人で銀座で飲む。(生田社長、ご馳走様でした)。お二人とは、以前より面識はあったのだけれど、腰を落ち着けてお話しするのははじめて。時間がもったいないと思うくらい濃い話が続く。めったにない機会なので私もしゃべりすぎるくらいしゃべった。あっというまの数時間。Web制作とeビジネスの世界で著名なお二人とノリノリの情報交換会ができて、とてもとても楽しかった。勉強になった。
生田さんから、キノトロープではWeb制作のクオリティを高めるためにWebユーザビリティテストを導入しているという話を聞く。Webサイト納品の前に、Webに詳しくない、サンプルユーザにWebを使わせてみて、何パーセントくらいが、目的のコンテンツをみつけたり、欲しい商品を買ったりすることができるかを試す。ユーザの操作している姿や画面をビデオに記録して分析したりもするようだ。
このテストによって、Webクリエイタのユーザビリティへの思い込みが排除され、ナビゲーションがきちんとしたWebが完成する。プロの作り手からみると、ユーザの動きには、「なんでそんな簡単な操作がわからないの?」と驚くこともあるそうだ。キノトロープといえばWeb制作の老舗一流どころとして有名なわけであるが、逆にプロであることが、普通の人の感覚を見えなくしてしまうことがあるらしく、特に気をつけているという。
3人とも「ネットはもう普通の人たちのものだから、普通の感性を私たちも見極めないといけないですね」という結論でお開きとなった。
この話を聞いたときに思い浮かんだのが98年の米国の研究「Banner Blindness」だ。これは今でも有効な話だと思う。
・Banner Blindness: Web Searchers Often Miss "Obvious" Links
(バナー盲目効果:Web探索者はしばしば「分かりやすい」リンクを見逃す)
http://www.internettg.org/newsletter/dec98/banner_blindness.html
Web制作者は、商品をオススメのページへのリンクや、「購入する」だとか「会員登録する」、「こちらをクリック」といった「重要な」リンクに、大きく派手な色の目立つ視覚表現を割り当てがちだ。階層的に奥にある「ホットトピック」ページのショートカットを積極的に、トップページに表示したりもする。Webデザイン上、常識に近いこの手法だが、必ずしも効果があるとは限らない、というのがこの論文である。
この研究では、まず、重要なリンクをバナー広告のような表現で、ナビゲーションメニューの上に配置した場合の効果をユーザテストで計測した。(実験対象は毎日Webを使うようなユーザ中心)。
その結果、
・派手なイメージは広告と誤解されてしまう
・ユーザは通常のナビゲーションリンクを探すことが多い
・ナビゲーションリンクのグループ(メニュー)と離して強調リンクを置くとユーザは機能を認知できない
などといった原因で、この形式での重要なリンクの表現は効果がないと結論された。
次の実験では、18個のリンクからなる、カテゴリ選択メニューのあるトップページから、ユーザにaという本を探すように指示した。ここでは、「aという本はCのカテゴリにあります」という文字の、大小のテキストや画像のリンク(広告風とそうでないもの)を表示した場合の効果を計測した。
こちらも、どの表現をしても、ユーザは通常のメニューで目的の情報をたどって探す方が多く、ホットトピックへのショートカットは見逃されてしまうという傾向が見られた。
この研究は2つの実験から得られた制作者へのアドバイスとして、誘導したい重要なリンクを他のリンクから目立つように離しておいたり、派手な色使いをすると、逆にユーザからは見えなくなってしまう、と注意している。
改善案として、通常のメニューの中で、強調したいリンクを2重に表示したり、重要なリンクの背景色だけを変えるなどの表現手法の方が有効である、と実例を見せながら述べている。目的を持ってWebを見るヘビーユーザは、オススメショートカットなど無視してしまうという傾向は、この実験から5年以上経過した現在も通用するだろう。それよりはメニュー機能の枠の中で強調した方が、機能を認知させやすいのだ。
ユーザテストが制作者の思い込みのとおりに行かなかったケースといえる。
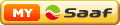
時代は進んで、海外では、視線の動きに注目したWebユーザビリティの研究やツールがいくつかある。メガネ上のセンサーをつけたユーザに、Webをテストしてもらい、目の焦点の動きから、注意がどう動くか、結果としてどのリンクをクリックしたかを詳細に分析できる。
・EyeTracking.com
http://www.eyetracking.com/
![]()
米国大手ITニュースサイトCNETのナビゲーション分析。その結果と改善の説明がサイトに掲載されている。
・EyeTools
http://eyetracking.stanford.edu/

広告の注目率の分析。
このようなツールがあれば、論より証拠である。実際に何パーセントのユーザがWebのパーツのどこにどの程度の注目をおいて、リンクをクリックして行くかが一目瞭然になる。
2003年11月18日
最強の戦略は「図」で立てる
・最強の戦略は「図」で立てる!―アイデアを一気に実現に近づける、図解発想の技術 PHPビジネス選書

90年代にパワーポイントがビジネスプレゼンのシーンを席巻して以来、企画書や報告書は紙芝居で行われることが多くなった。概念図、関係図やフローチャートを順番に見ていくのは、分かりやすいときもあるが、「動き」や「流れ」、「重要度」をきちんと表現するにはノウハウが必要だ。箇条書きの方がまだ理解できそうな、内容がさっぱり分からないビジュアル資料も多い。
よく考えると私たちは学校で図解の授業ってなかったと思う。絵を描くことや、図形の授業はあったが、世の中の仕組みを図にするやり方は、会社に入ってパワーポイントで初めて試すケースが多いのではないだろうか。
この本は汎用的な図解の本ではなく、一般的なビジネスの流れを図解することに特化している点が参考になる。著者は方法論として、「ダイヤグラム表現法」を提唱している。
1 図形と矢印の組み合わせから、あらかじめ決まったフォーマットを用いる
2 企画の流れをあらかじめ決めておくこと
のふたつが作成方針で、図解の方法論として並列、帰納、展開、マトリクスという4つの技法を紹介している。フォーマットとして用意されているのは次のラインナップ。テンプレートを埋めて行くだけでそれなりに見えるのが楽しくもある。
分析:
市場分析、競争分析、顧客分析、選択基準分析
戦略:
競争戦略、新価値創造戦略、価値カテゴリナンバー1戦略、ブランド戦略、創造的模倣戦略
価値設計:
手段目的連鎖モデル法、未来的差別化法、気づき法、レトリック体系法
ターゲッティング:
ターゲッティング、ボリューム分析、プロファイル分析、購買行動分析
タイミング戦略
中期、通年、キャンペーン
情報戦略:
媒体戦略、PR戦略、SP戦略、表現戦略
評価:★★☆☆☆
この本には図解実例が巻末にまとめられているのだが、これではパワーポイントで入力して作り直さないといけない。非常に手間だなあと思っていたら同じ著者が、上記の本とほぼ同じ内容のテンプレートを次の本でCDROMに収録している。ふたつ合わせると即戦力になる。この著者のテンプレートは他の本と違って色が白黒などシンプルで改造しやすいのが良い。
・明日の会議で使える企画書―パソコンでの企画書作りが驚くほど楽になる!! 宝島MOOK
http://tkj.jp/pub/books/business/4796633650.html

・著者の村山氏のサイト(企画のページに日々の実例、講義の模範解答例がある)
http://www5e.biglobe.ne.jp/~muraryo/
というわけで上の2冊の組み合わせはこの半年くらいで実務にもだいぶ使わせてもらったのでそろそろネタばらしでした。
パワーポイントを鮮やかに使いこなす友人がいるので最後に紹介。何度か一緒に仕事をさせてもらったけれど、佐々木さんの絶好調のときの企画資料はほとんど神業である。パワーポイントで作ったように見えない。やはり極めた人はツールを感じさせないのだなあと感心してしまう。その域にまでたどりつきたいけど、そうそう、できないことなので、やはりテンプレートは便利なのである。
・達人、佐々木博のプレゼンマン(BB-WAVE.com)
http://bb-wave.biglobe.ne.jp/prezenman/
・第一回(こちらがパワーポイントの話)
http://bb-wave.biglobe.ne.jp/prezenman1/index.html
第1回のプレゼンマンが主にパワーポイントのノウハウ紹介。2回目以降は他のツールや考え方の回。佐々木さんはNHK趣味悠々ホームページは難しくないの司会者として日本で一番有名なホームページの先生として活躍されている。
・佐々木氏のBlogサイトもおしゃれ。
http://www.soan.jp/
2003年11月17日
バルマー講演で気になったことを調べてみたらMyLifeBits
今日はマイクロソフト社CEOのスティーブ・バルマー氏が、早稲田大学大隈講堂で講演を行ったので聞きに行った。内容はマスメディアで報じられているので、ここでは個人的に気になった部分を話したい。
【バルマーだらけになったITニュースサイト】
・MicrosoftのバルマーCEOが早稲田大学で講演
~セキュリティ分野の人材育成で提携
http://pc.watch.impress.co.jp/docs/2003/1117/ms.htm
・スティーブ・バルマー、「これからも思いがけないことが起こる」
http://japan.cnet.com/news/ent/story/0,2000047623,20062040,00.htm
・米マイクロソフトCEOスティーブ・バルマーが早稲田大学で講演!
http://ascii24.com/news/i/topi/article/2003/11/17/646920-000.html
・マイクロソフトが早稲田と“提携”、セキュリティ分野の人材を育成
http://itpro.nikkeibp.co.jp/free/NC/NEWS/20031117/136536/
・MSバルマーCEO、早大で「コンピュータが実現する10年後はエキサイティングだ」
http://www.zdnet.co.jp/enterprise/0311/17/epn12.html
これからの10年のITのビジョンを、バルマーは腕を振り上げたり、歩き回ったりの、力強い身振りで語った(関係者曰く、今日は控えめで普段はもっとジェスチャーが激しいらしい)。重要な技術として「XML/Webサービス」「セキュリティ/TrustWorthyComputing」「情報主体のソフトウェア」などが強調される。
「20年後の世界に本はない。すべてが電子化されている」と断言してみたり、「将来1億台のPCが世界で使われるという話に私とビルは「ありえない」と笑ったけど今はそれ以上だ」とおどけたり、表情豊かなプレゼンで、聞き取りやすい英語に翻訳機を外している学生の方が多かったように見えた。MS社の新しい戦略について聞けたわけではないのだけれど、バルマーの人柄がわかって満足できる講演だった。(頭よさそう。当たり前か。)。
プレゼンの中で、「ある教授が生活のすべてをキャプチャーして研究している」話が出てきた。とてもそのくだりが気になったので帰宅後に調べてみた。
ここからが今日のコラム。
おそらくバルマーが話していたのはこの研究のことである。
・Living with a Lifetime Store(生涯記録装置のある生活)
http://research.microsoft.com/~jgemmell/pubs/UEM2003.pdf
The MyLifeBits systemは、デジタル化可能で価値のある個人の生活をすべて記録するシステムだ。1945年にVannevar Bushが提唱した伝説の情報端末Memexを参考に、現代のテクノロジーを応用して設計されている。ユーザは、24時間、身につけたビデオカメラや音声レコーダーや各種センサーによって、生活のすべてを記録される。
この論文では、まず最新の一般ユーザは80ギガバイト程度のハードディスクを持っている仮定して、おおよその人間の生活の情報量をハードディスク上に記録するとどれくらい入るかを見積もっている。
・100電子メールメッセージ/1日 (5KB/1通)
・100webページ/1日 (50KB/1ページ)
・5ページのスキャンされた紙 (100KB/1ページ)
・1冊の本/10日 (1MB/1冊)
・10枚の写真/1日 (400KB/1枚)
・8時間の音声記録/1日(8KB/秒) 電話や会議内容含む
・1枚の新譜CD/10日(45分、128KB/秒)
この調子で、記録を続けると約5年分で80ギガバイトになるそうだ。もしもギガの上の単位で業務用記録装置として使われる「テラ」バイト級ディスクを使えばさらに60年分が記録できる。一生の記録を残すことが可能になってきているということだ。
驚くのは、ここまでは、今の技術で既に可能ということだ。やろうと思えば一般人でも普通のPCと、電気街に行ってセンサー類を加工すれば同様のシステムは構築できる。
逆にユーザが1テラバイトのディスクを持っているとしてこれを1年で埋め尽くすにはどのくらいの情報を記録できるだろうか。それを計算したのが次の表だ。
| 1データのサイズ | 1テラバイトに収納可能な上限 | 1日あたりの記録数 |
| 写真 (400KB) | 270万枚 | 7354枚 |
| 文書(1MB) | 100万文書 | 2872文書 |
| 音声(128Kb/秒) | 18600時間 | 51時間 |
| ビデオ(256Kb/秒) | 9300時間 | 26時間 |
| 高画質ビデオ(1.5M/秒) | 290時間 | 4時間 |
そう遠くない将来現れるはずの100テラバイトのストレージがあれば、100年分、つまり生涯の情報をすべて記録できる。人間が亡くなる前に人生が「走馬灯のように」再現されるというが、文字通り、人生の記録を早戻しで眺めることが可能になる。
読んだ本、聞いた話、話したこと、行った場所の風景、出会った人の顔、すべてが記録される。ヒトの記憶にはないことも、記録には残る。身体に運動や体温センサーをつけていれば身体の中の動きまでもが保存しておくことが出来てしまう。
すべてのデータは映像解析、音声認識や顔認識、テキストの意味解析などの判断技術により意味を付与される。そして、Logical Data Structure(LDS)という形式で、関連付けられる。「写真の中のAさん」「IT戦略会議のキャプチャー映像」「Bという本に含まれていたページ」といった具合にメタデータのデータベースが構築されるのだ。そして、それらのデータはクラスタリング処理されて、類似関連したデータをすぐに検索して取り出せるようになる。
例えば、この10年間の毎年の誕生会に集まったメンバーの、10年分の写真を取り出して、1番良く来てくれた人の電話番号を調べたい、などという、今は手間な事柄も一瞬で調べられたりするわけだ。
研究者グループはThe MyLifeBits systemは検索システムとして、既にパワフルだが、さらに「私の個人秘書」に進化させていこうとしている。人間が情報を理解し、整理するのを支援するエージェントだ。文書の類似性の検索技術や、顔の認識技術が重要なキーになるだろうと結論している。
2003年11月16日
インターネットの匂い:Smell Over IP
昨日の記事で、情報の匂い(scent)について触れた。今日は比喩的な意味ではなく、嗅覚を刺激する匂いとインターネットの話。
焼き鳥屋や、うなぎ屋の前を通ると強烈な匂いが漂っている。空腹の時にはついつい吸い寄せられてしまう。景気の良い呼び込みの声や、メニュー写真程度では、そこまでのシズル感は起きない気がしている。匂いというのは五感のうちでも、本能に近い部分に働きかけるアトラクターと言えそうだ。生唾が出てくる。室内空調があっても、わざわざ匂いを通りへ振りまいている店が多いのは、集客効果、商売繁盛を狙ってのことだろう。
今のところインターネットは無臭である。
インターネット上で匂いを交換する技術というのは90年代後半からあって、私は体験したことさえある。年度を忘れたが米国ラスベガスのCOMDEXにDigicents社というベンチャーが化学物質を混合させる装置を使って、離れた場所に任意の匂いを発生させるデモをやっていた。同社ブースの周囲は、繰り返しのデモで焼肉やポップコーンの匂いを発生させるため、それらが混ざり合って異臭を放っていた。その後、iSmell Personal Scent Synthesizerという個人向けの匂い発生装置を販売開始するが、うまくいかなかったのか、会社は消えてしまった。

ismellはこんなデバイスである。メールやWebに匂いを埋め込むサービスを実現するはずだった。
その後も何社ものベンチャー企業がインターネット上で匂いを運ぶ技術を開発している。
・Aromajet
http://aromajet.com/main.htm
AromaJetは「Smell over IP(インターネット通信上での匂い通信)」の開発をしている。SmellKioskというUSBでPCに接続したデバイスで、ユーザは匂いを合成する。16種類の匂い成分の混合比率のデータをSmellサーバを介して、相手に送ると、相手のSmellKioskが同じ匂いを合成して漂わせるという仕組みだ。同社は2000年にPinokeというコードネームのゲームの仮想空間に使う、ヘルメットデバイスに装置(40ドルから80ドル)を内蔵するという発表をしているが、サービススタートの話は聞かない。
・trisenx
http://www.trisenx.com/product.html
こちらも20個の匂い成分カートリッジ内蔵で合成と配信を行うデバイス。実際に販売しているので誰か買ってみて、具合を教えてほしい。合成できる匂い2000種類をExcelファイルで公開している。匂い合成装置ScentDomeは269ドル~。単一の匂いの発生させる簡易版は9月まで無償で配っていたようだ。ゲームを使った、非常にユニークなマーケティングを行っている。
・ゲーム
http://www.trisenx.com/game.html
Web上で匂いの発生源を撃つシューティングゲームを提供していることだ。これで高得点すると、同社の最も廉価な装置に匂いをひとつ配信してもらえるらしい。掲示板はあるがまったく投稿がない。うーん、このビジネス、どこまで本気なのだろうか?。
こうしたSmell over IPへの取り組みは、半分冗談のように思えるが、用途を考えてみると、
・香水のサンプルの配布(販売やマーケティング)
・オフィスや家庭の部屋の香りを時間帯に最適化して放つサービス
・ワインやコーヒー、お香の販売の支援
・口臭の診断など遠隔医療支援
・恋人からメールが着信するとバラの香りなどアンビエントコミュニケーション
などニッチな市場は考えられる。が、どれも単一のビジネスとしてはパイが小さいような気がする。そもそもPCのある空間は無臭を理想とする人が多いだろう。ひとつ考えてみた私の案は日本人の毎日入る、お風呂である。デバイスに無線通信と防水加工を施して、お風呂に名湯の香りや花や果実のフレグランスを配信するのであれば、入浴剤のオプションとして売れたりするかもしれない。入浴剤メーカーや香水メーカーがサンプル無料で配信するならちょっと使ってみたい。消臭機能も併せ持てばさらに便利だ。家族ごとに異なる香りのお風呂を楽しめる。
ひとつ間違えると世界同時多発異臭テロが起きそうなのが怖いところだが。
・総武線猿紀行第117回「最臭兵器のナゾ」
http://www.1101.com/saeki/archive/2002-02-13.html
米軍の臭いで戦意喪失させる爆弾の話
2003年11月15日
Webデザイン:使いやすいメニューの作り方と魔法の数
今日はデジタルハリウッドのWebプロデュース本科で、何度目かの、ネットリサーチや情報処理についての3時間の講義をさせてもらった。Webのビジネスに関わるプロデューサ候補生に情報の収集と整理、分析と文書化の各フェイズにおける理論、ノウハウとツールを紹介していくものだ。(私はこのレクチャーをパッケージ化しているので企業研修向けに使いたい方がいたらお問い合わせください、と少しスケベ心を出してみる)。
今日のBlogはそのテーマでWebと情報について続けて、考えてみたい。また米国マイクロソフトリサーチの面白い論文を発見したからだ。
・Web Page Design: Implications of Memory, Structure and Scent for Information Retrieval
(Webデザイン:情報検索のための記憶と構造と匂いのむすびつき)
http://research.microsoft.com/users/marycz/chi981.htm
Webサイトのナビゲーションメニューについての研究である。HTMLの本質であるハイパーリンクは階層構造でWebページ間の移動をナビゲーションする。ナビゲーションのビジュアルな表現が、ここでいう「メニュー」である。限られたサイズのWebページの平面の上で、メニューはそう大きな面積を占有してしまうわけにはいかない。また、サイト内にあるすべてのページへのリンクをトップページに表示してしまったら、ユーザは情報の迷路に迷ってしまう。
この論文は、「たくさんのページを抱えるサイトを運営する管理者はどうメニューを作ったら良いのか?」という質問に対する一つの回答を与える。
この実験では512ページのWebページを、効果的にナビゲーションするための実験を行った。
メニューの選択肢の数とサイトの構造を表現するのに次のような式を使っている。
2*2
上の表現はトップページに2つの要素のメニューがあって2階層目にさらに、2つのメニューがあるという意味だ。実験ではさらに数の大きな、以下の3つの構造を使った。
8x8x8 トップページに8つの選択肢、2階層、3階層目も8つの選択肢、
32x16 トップページに32の選択肢、2階層目に16の選択肢
16x32 トップページに16の選択肢、2階層目に36の選択肢
この3つの構造を持つWebを実際にユーザに使わせて、探している情報を見つけるまでの時間を計測し、ユーザには実験後に使いやすいものはどれだったかを投票させた。各メニューには自分のいる位置を、いわゆるパン屑ナビゲーションとして表示した(例 「ニュース:スポーツ:サッカー」)。
投票の結果は以下のとおりとなった。
8x8x8 | 32x16 | 16x32 | |
最も良い | 6 | 11 | 2 |
2番目によい | 2 | 3 | 14 |
最悪 | 11 | 5 | 3 |
また、どんな点が評価されているかはこの表で分かる。
8x8x8 | 32x16 | 16x32 | |
好ましい階層構造 | 3.0 (1.5) | 3.4 (1.4) | 3.1 (1.1) |
有効だと思う | 3.2 (1.5) | 3.4 (1.3) | 3.4 (0.8) |
見つけやすい | 3.2 (1.5) | 3.5 (1.3) | 3.1 (1.0) |
使いやすい | 3.4 (1.6) | 3.5 (1.2) | 3.1 (1.1) |
なじみ深い | 3.4 (1.5) | 3.5 (1.1) | 3.3 (1.1) |
この研究者たちは認知と反応速度に関する詳細な分析と合わせて、メニューにおける深さと広さのトレードオフ(depth/breadth tradeoffs)という法則を発見した。メニューの選択肢の数と、階層構造の深さは、比率が崩れるとユーザを迷わせてしまう、バランスが大切だ、という法則である。具体的には、ページ数が十分に多いときには、8*8*8のメニューは作ってはいけない。32*16や16*32のメニューを作れということだ。
視覚探索の能力と記憶範囲の能力の二つが関係がある要素である。視覚探索とはメニューから目が必要な情報を瞬時に見つける能力、記憶範囲の能力とは今自分は何を探していて階層上のどの位置にいるのかを覚えておく能力である。
8*8*8のメニューを作ろうとするとトップページのカテゴリ名は、どうしても一般的な名称を使わざるを得ない。スポーツのディレクトリであれば「球技」「武道」「陸上」などにあたる。これよりはいきなり「サッカー」「野球」「100メートル走」という細かいカテゴリ名を表示した方が効果があるのだ。人間の視覚探索能力は32や16くらいのメニューなら必要な情報を瞬時に判別できる。
あまりに一般的な名称から目的情報を探そうとすると、クリックしているうちに目的を忘れてしまうことがある。8*8*8の構造は、今自分がどこにいるのかも迷いやすくなる。ヒトが情報の範囲を記憶しておく能力を超えてしまうわけである。
実験の結果、8*8*8では視覚探索と範囲記憶の能力の相乗効果が出ないことが判明し、残りのふたつではうまく機能することが数値として判明した。
以前、このBlogでも触れたジョージミラーの記憶のマジックナンバー7±2についてはこの研究者たちも考察している。8*8*8という構造を設定したのは8がマジックナンバーであるからだったろう。しかし、今回のケースではメニューの数を単純に8にしたからといって選びやすくなるわけではないことが分かった。(この論文もミラー説を否定しているわけではない)。
むろん、メニューの使いやすさはこれらの要素で決まるわけではない。この研究者たちは情報の匂い(Scents of Information)という言葉を使っているが、メニューを見てその奥に何がありそうかの匂いをメニューのカテゴリ名が漂わせることも大切だ。メニューの配置や修飾の仕方といったレイアウトデザインの重要性にも触れている。(詳しくは原文参照)
ちなみにYAHOO!のトップページのカテゴリ表示数は、この記事の執筆時点では約70。最終的に何ページをデータベース化しているか知らないが、分母を考えるとこのくらいが適当なのかもしれない。他のサイトも調べてみると面白いことが分かるかもしれない。後日、ここで日本のWebのメニュー調査をやってみようかなと思う。
参考情報:
・情報検索のカギは「匂い」(Scents of Informationについて)
http://www.hotwired.co.jp/news/news/technology/story/20010611302.html
情報の匂いに関する最新の動向ニュース
・ウェブ認知ウォークスルーによるウェブサイトユーザビリティの評価
http://staff.aist.go.jp/kitajima.muneo/Japanese/PAPERS(J)/CWWJ.pdf
Webのナビゲーションリンクとカテゴリ名の意味などを深く考察した論文。
2003年11月14日
なぜ、「あれ」が思い出せなくなるのか―記憶と脳の7つの謎
著者ダニエル・L・シャクターは、ハーバード大学心理学部教授で学部長。記憶に関する第一人者で、記憶についての最新の科学的知識を、一般に伝えることに情熱を燃やす博士。その著書は全米心理学会賞やニューヨークタイムズの「ノータブル・ブック・オブ・ザ・イヤー」に選ばれている。
なぜ「あれ」が思い出せないのか、その原因は著者によると、7種類に分類される。物忘れ、不注意、妨害、混乱、暗示、書き換え、つきまとい。これらの「記憶の7つのエラー」が、正確に覚えることや、思い出すことを阻害しているのだ。この本ではそのひとつひとつについて、検証するための臨床実験の結果も交えながら、明快に脳の仕組みと記憶の性質の本質へと迫っていく。
例えば、こんな話題も出てくる。
■舌先現象(Tip-of-the-tongue state)
世界中の51の言語を調査すると45言語に「それは舌先まででかかっているんだけど」という、ど忘れを表現する慣用句があるという。舌先現象を故意に作り出す実験の結果、年齢に応じて一般的に発生する現象であることが分かる。「舌先現象がもっとも起こりやすいのは人名だが、地名、本や映画のタイトル、よく知っている曲の名前といった固有名詞でも、普通名詞と同様に起こることがある」この現象に陥ると、記憶がブロックされた最初の文字や音節数は分かるが、最後の文字はそうでもなく、中間の文字は最も想起が困難になる。あれは「K」で始まる言葉なんだけどなあ?といった具合だ。日本人には感覚しにくいが、仏語やイタリア語などを母国語とする人たちは、名詞の男性形、女性形は思い出せるらしく、それを想起の手かがりにもするという。
■最も古い記憶の研究
ある暗示を最初に与えた後、あなたの一番古い記憶を思い出してくださいという質問をする。暗示がかかったグループは、平均で一歳半の記憶を思い出した。その2分の1は一歳以前の記憶だった。しかし、暗示をかけなかったグループには二歳以前の記憶を取り戻した被験者はいなかった。人が通常、記憶を保てるのは三歳から四歳の頃からであり、それ以前は脳のエピソード記憶が未発達で難しいらしい。思い出せてしまったのは暗示の効果による捏造された記憶であり、別の実験では、15%が「おまえは幼い頃ショッピングセンターで迷子になってなあ」という年長者の言葉によって、ありありと、ありもしなかった迷子の記憶を想起してしまったらしい。
(実は私にも1歳の記憶があるのだが...)。
と、こんなかんじで、記憶の科学と特性が次々に紹介され、私たちの記憶能力の不確かさや、奇妙な振る舞い、どうすれば記憶を強化できるかの理論が一般向けの言葉で7つのエラーごとに一章が当てられて語られる。7つのエラーがなぜ存在しているか、その意味の分析にいたる最終章まで、非常に知的好奇心を煽られながら読みすすめることができた。
評価:★★★☆☆
ここからは私見。ITの時代になって、人間の記憶力は変化しているように思う。キーボードに慣れて漢字の字形が思い出せない人や、複雑な筆算ができない人、パワーポイント依存症で図を手で描くのが苦手な人、CGのツールの普及によって、美術大学ではデッサンの下手な美術志望者が増えているとも聞く。(私もほとんどすべてに該当している)。
手を使って書く、写す、声を出して読む、筆で絵を描く。身体を動かすことで強化蓄積されていくタイプの記憶が弱まっているのではないか。私は、それは時代の流れだし、必ずしも悪いこととは思わない。現代人が以前と比べて頭を使わなくなったとか記憶の総量が減ったとは思えないのだ。その代わりに、余ったメモリーに、新しい身体知を獲得しているような気がする。必要のなくなった能力は減退するが、その分、新しいタイプの感覚入力とその記憶の能力強化が始まっている気がするのだ。全体としては退化ではなく、変化だと考える。
例えば、モバイルやネットワークを自在に使い知識を引き出す、「ネットワーク感覚の記憶」。ビットで物を考える軽快でスピーディーな「デジタル感覚の記憶」。時間と空間を飛び越えた他者との「オンラインコミュニケーション感覚の記憶」。
例えば、このキーワードだったらこのくらいの検索結果数が見込めるだろうな、とか、このタイプの情報はネット上に濃い情報がこんな風に分布していたな、とか、それらはWebで発見できるまでに、もしくは、メールで専門家から答えをもらえるまでに、どのくらいの時間を要するな、といった感覚的な知識だ。(個人的な話でぜんぜん伝わらないかもしれないのですが私の場合には上のような情報の地図のイメージを検索前に想起します。人によってそういうイメージはたぶんかなり違うとは思うのですが。みなさんの情報検索のイメージもコメントでカミングアウトしてくださるとうれしいです。)。
ネットワーク(とその先のデータやヒトの頭脳)や外部記憶メモリーを前提として、ヒトが自分の脳内に蓄積しておくべき記憶とそうでない記憶の選別が必要で、今、私たちはその実証実験をやらされている、そんな気がする。そういった知識の記憶術もこれからは必要だろうけれど、それってどういうノウハウになるだろうか?。
2003年11月13日
Webはどのくらい更新されているのか?
「ホームページってどれくらいの頻度で更新したらいいんでしょう?みなさんどの程度の頻度で更新されていますか?」。96年頃、Webコンサルティングの仕事を始めた私は、企業Webサイトやオンラインショップ制作の相談の最終段階で、担当者から、こんな質問をよく受けた。答えは「更新の必要のあるときに」「競合サイトのペースを考慮して」「できるだけ頻繁に」。
この答え方は間違ってはいなかったと思うが、一般的にWebページがどのくらいの頻度で更新されているものなのか、最近まで、私は知らなかった。世の中には何十億ものWebページがあって、それぞれが異なるペースで必要に応じて更新されていく。その世界レベルでの平均値は?何か法則はあるのか?答えられる人はいるのか?
米国マイクロソフトリサーチが、この難問に答えを出す興味深い調査報告を出しているので今日はその話。意外な発見続出である。
・A Large-Scale Study of the Evolution of Web Pages(全文)
http://research.microsoft.com/aboutmsr/labs/siliconvalley/pubs/p97-fetterly/p97-fetterly.html
研究グループは、150,836,209(1億5千万)ページのHTMLの更新状況を調べるために更新監視のロボットを作り、11週間の間に、週一回間隔で更新をチェックした。またランダムに選んだ0.1%のURLについてはテキスト全文を保存して詳細に分析を行った。彼らは、更新頻度だけでなく、更新された場合のページのテキストの変わり具合、変化の大きさにも着眼している。
・大半のWebページは更新されたとしても変化の大きさは小さなものである
更新されるページがまるで別物になるわけではなく、小さな記述の変更や追加が多い。
・Web全体の4分の1が毎日更新、.comドメインは6割が毎週更新する
全体の4分の1のページは毎日更新されている。.comドメインの6割が毎週更新される。ドメインとページサイズと更新頻度には、ある種の相関があることも判明する。
・Webページのサイズの平均値は4~32キロバイトであった
この数値はWeb制作にも参考になるデータである。教育機関(.edu)のドメインでは、少し小さくて、2~16キロバイトが平均となった。
・ダウンロード不能な状態になる確率が判明した
最初の週では存在していたのに、11週間の間にサーバがなくなったり、リンクが切れたりしてダウンロードできなくなるページの確率は12%。次にページを見に行ったときに確実に存在しているという意味での信頼性としては.org>.de>.edu>.jp>全体平均>.com>.netの順。.jpドメインの方が.comドメインよりもなくなる可能性が低く信頼性が高いが.de(ドイツ)には両者とも負けていることも分かった。ドイツ人管理者はやはりまじめなのだろうか?。
・文書サイズから更新頻度と変化の大きさをかなりの精度で予測できることが分かった
大きなサイズのページほど更新頻度が高く、大きく内容が変化する。本来は小さなサイズのページはそこに含まれる総単語数が少ないので、内容に少しでも変更が加えられると相対的に変化の大きさは、大きくなるはずだが、それにも関わらず、大きなサイズのページの方が大きく変化している。
・更新頻度を予測するには、前回の更新間隔が有効な判断材料となる
これは当たり前だが、前回に3日間隔で更新されたページは次回も3日後に更新される可能性が高いということ。Googleの巡回ロボットもこの予測アルゴリズムでWebを巡回している。毎日更新されるニュースサイトには頻繁に訪れ、固定的な企業の案内ページは一カ月おきに訪問するなど。
さて、この実験はまだ先があり、こうしてダウンロードしたWebのテキストのパターンの類似性を研究したのがこちら。
・On the Evolution of Clusters of Near-Duplicate Web Pages(全文)
http://research.microsoft.com/research/sv/PageTurner/laweb.pdf
こちらでもスゴイことが分かる。ソックリなページというのがたくさんあるのだ。
| URL | ホスト名数 | マシン数 | 説明 | 代表となるURL |
| 921374 | 6286 | 3 | ポルノサイト | http://fr.gncix.cc/page1.html |
| 315788 | 335 | 199 (+ 2) | 著名なダウンロードサイト | http://games.fastnet.it/news.html |
| 201869 | 15 | 15 | ヘルスフードストア | http://www.usrma.com/vitamins/jodahl/jodahl.htm |
| 118530 | 4 | 2 | 車のディレクトリ | http://www.100topauto.com/SiteMap |
| 100428 | 11977 | 14 | ポルノ | http://hot.fuckjpg.com/ |
| 92629 | 43906 | 31422 (+ 1306) | 「Untitled document」というタイトル | http://gc.dk/ |
トップのポルノサイトはほぼ同じコンテンツを92万のURL、6286台のホスト名でアクセス可能にしている(実際には3台のサーバマシンで稼動している)ことが分かる。2位はダウンロードサイトで、付加分散のために同一のコンテンツを複数サーバにおいている例だから別としても、大半は宣伝目的で検索エンジンにひっかかりやすくするための工夫だ。
しかもこれは特殊な例ではない。なんと実にWeb全体の28%が他のサイトのこうした複製だというのだ。ここまでWebスパムは進んでいるのか、としみじみ分かる。
この二つの論文は、Webの現状を大規模な量から見るという、いつもとは違った側面を教えてくれる。成果は、Webを巡回するロボットの効率化などに使われているらしい。
Webの更新の研究は、業界ごとの企業サイトの更新頻度だとか、ページのサービス内容(企業案内、社長の挨拶、サポートページ、商品カタログ、著作権表示など)ごとに調べるとさらに面白いことが分かりそうだ。最も、そんな数字が公開されてしまうと、業界平均を下回るサイトのウェブマスターは涙モノであるが...。
2003年11月12日
「できる人」の話し方、その見逃せない法則
私は話し方をもっと上手になりたいと、ずっと思っている。TPOに応じて、説得やプレゼンテーションが効果的にできる人というのは、仕事でもオフでも大切にされるから。これは最近読んで気になった一冊。できる人の上位5%はどのような話し方をしているか、を教えてくれるベストセラー。
この本の概略。できる人はOBT(アウトカムベース・シンキング=結果を想定した思考)を活用している。OBTには以下の9つの法則があるのだ、と、述べ、
(目次より)
1 お返し プレゼントはプレッシャーになる
2 比較 金銭感覚はこれでマヒする
3 友人 説得する相手を友人だと思え
4 期待 「思い込み」によって人が動く
5 関連づけ CMで見た物をつい買ってしまう理由
6 一貫性 口に出した信念は曲げたくない
7 希少価値 「限定品」を買いたくなる
8 順応 85%の人は、他人の目をかなり気にしている
9 権力 「権威」はそれだけで説得力だ
この9つの法則の上で、実践的には、どのような技術やツールを使って相手を説得するかのシーン別戦術を教えてくれる本。心理学に博士号を持つ著者らしく、会話における心理プロセスを分析したテクニックを次々に語る。
評価:★★☆☆☆
交渉術や話し方の本はたくさん読んだが、この本でも、後半ででてくる「ラポート」は重要な概念だと思う。ラポートとは私とあなたとの「調和的な関係」のことで、ラポートを確立することで説得する/される関係のチャネルが開くことになる。カウンセラーや教師もよく使う概念だ。仏語で「ラポール」とも言う。
自分の過去の交渉や議論のシーンを振り返り、「自分の当初の意に反して、説得されてしまった」時の過程を分析すると、議論の戦術を誤ったとか、自論の根拠となるデータが弱かったということが原因であることは少ない。むしろ、ある段階で、この人になら、今回は、議論に負けてもいいや、と、ちらっと思った途端、意識的にか無意識的にか、負けてしまうことが多い。負けたくないなら、交渉の席を立つという選択肢もあるし、延々と続けるという手もある。多くの負けはある意味、納得したもので、敗因は、相手に戦略的に、ラポートを作られてしまったことにある、と思う。
ラポート関連でさらに科学的な説得力のある、面白い心理学の論文がある。
・対人コミュニケーションの社会性(対人社会心理学研究、2001年、第1号、1-16)
http://syasin5.hus.osaka-u.ac.jp/~daibo/Public/daibo2001.pdf
コミュニケーションを愛情や金銭といった資源の経済交換とみなして分析する論文だが、、親密性が高いほど均衡を保とうとする行動が見られる親密性均衡モデルについても触れられている。壊れた恋愛関係にあった18歳から35歳の男女の間で交換された資源を分析して、何が相手に対する公正さのイメージに影響を与えたかなどの話題もある。下記の表の、個別性、具体性が高い資源が、公正さのイメージ確立に、効果的であったことなどを報告している。
■出典:上記URLの論文より図を引用
つまり、恋愛関係におけるラポート構築では、お金や情報をいくら与えても、だめで、愛情やサービスが重要だということと言えるのではなかろうか。まあ、感覚的には当たり前の話だが、そういったことが定量的に計測され、証明されていることは面白い。何を与えれば何が戻ってくるかが分かるわけだから、ビジネスの世界での定量化の研究がなされると、最適化接待だとか、燃費の良い営業マンを育成できるかもしれない。ラポートの構築がこうして科学になり、技術になると、対人説得力を持ったソフトウェアエージェントも構築できそうだ。
2003年11月11日
日本語ドメインを普及させる5つのアプリケーション
さて、下記のサイトで、ここ数ヶ月提案している、「Webドメインマーケティング」。先日プレスの方々にお話をさせていただく機会があり、記事として雑誌やWebサイトにも反応があったようだ。
・連載中のWebドメインマーケティング
http://webdomainmarketing.jp/
・「.com」「.co.jp」などのマーケティング効果を考えるサイト
http://internet.watch.impress.co.jp/cda/news/2003/08/11/118.html
・日経ビジネス(購読会員のみ)
http://nb.nikkeibp.co.jp/members/REVIEW/20031030/104614/
・ZDNET ドメインの新常識はケータイが作る?
http://www.zdnet.co.jp/broadband/0311/06/lp22.html
さて、この3つめのZDNETの記事で、(マジックナンバー7±2が記事に!)
「JPRSによると、一番のネックは、対応するWebブラウザだという。現在、デフォルトで日本語ドメインをサポートしているのは、「OPERA」「Netscape 7.1」「Mozilla 1.4」の3種類。一方、マイクロソフトの「Internet Explorer」は未対応で、日本語ドメインをサポートするには、JPRSが配布している専用プラグイン「i-Nav」を導入する必要がある。インターネットユーザーの9割以上が利用しているIEだけに対応が待たれるところだが、今のところ具体的なスケジュールはたっていないという。
しかし、橋本氏は別の方向から日本語ドメインが浸透する可能性を指摘した。「携帯電話では、ソニーのPOBoxに代表される日本語予測変換が“当たり前”の機能になっている。仮に、これで日本語ドメインが簡単に入力できるようになれば、企業はマーケティング活動に積極的に活用するだろう」。」
として私と記者さんとのやりとりが一部出てくる。私のお話したことは正確に記事にしていただけたのだが、実はもう少し私はアイデアを話していたので、この場を借りて補足させていただきたい。
私は、日本語のドメイン名は近い将来、大きく普及する可能性があると思っている。上の記事を読みながら、日本のドメイン管理組織JPRSさんよりも私の方が可能性を信じているような気がして、可笑しくなった。JPRSさんが考えるように現状のネックはブラウザ=「マイクロソフトの対応」であるが、私は日本語ドメインの普及のキーとなる場所はWebブラウザのロケーションフォームではない、と考えているのだ。
・JP日本語ドメインについて
http://jprs.jp/info/notice/idn.html
■日本語ドメインのキラーアプリケーション(ここでは応用の意)
1 キーボードレス環境の予測入力
ソニーの携帯に採用されたPOBOXなど、キーボードレスのモバイル端末上のURLの入力は、通常の数字ボタン入力ではあまりに面倒である。POBOX予測入力で、例えば「そうむ」と入力すると候補に「総務省」が表示される。この変換作業確定後にもうひとつの「エキストラボタン」を押すと「総務省.jp」と.jpの文字列が追加入力されるようになれば、携帯での日本語ドメインは恐ろしく便利になるはずだ。
・増井俊之氏によるモバイル文字入力手法情報
http://pitecan.com/OpenPOBox/info/InputMethods.html
この人は天才。日本のインタフェースと情報可視化の革命を起こす研究者
・ケータイの日本語入力は進化する──T9日本語版に新バージョン
http://www.zdnet.co.jp/mobile/0102/06/t9.html
2 音声入力
たとえば声を出して「総務省」と言ってみる。「そうむしょう」。URLとしてローマ字変換しようとしたとき、「soumusho.jp」「sohmusho.jp」「soomusho.jp」「somushoo.jp」など幾つもの候補が考えられてしまう。siとshi、tsuとtuなどローマ字方式によって異なった正解があるケースが多々ある。これでは音声入力で一発で特定のURLにたどりつくのは困難である。そこで、「そうむしょう」と発話したら「総務省」と認識し「総務省.jp」へ飛ばせば良いのだ。便利ではないか?。携帯に音声入力を搭載する動きもあるから1と連動するかもしれない。
・NEC、携帯から自然な言葉でテキスト情報を検索できるシステム
http://k-tai.impress.co.jp/cda/article/news_toppage/16299.html
3 広告
紙の広告やテレビコマーシャルなど、広告表現の中で、15秒程度でユーザに商品名とURLを認知させようとしたとき、我々日本人は、慣れ親しんだ日本語表現の方が圧倒的に記憶に残るはずだ。例えば紙おむつを広告宣伝するとして、「紙おむつ.jp」なら分かりやすい。「kamiomutsu.jp」「kamiomusu.jp」?。これでは、分かりにくい。漢字は音と同時にビジュアルに意味を表す表意文字であり、少ない文字桁数で豊かなイメージを喚起できる。主要ブラウザと予測、音声入力の対応が進めば、広告表現におけるURL表示の大半は、日本語ドメインに置き換わる時がくると私は考えている。
この3つが主な応用となるだろう。さらに次の2つも可能性があると思う。
4 検索エンジンとURL入力欄の合体化
現在のPCデスクトップ環境では、URL入力は英数、検索エンジンのキーワード入力はかな漢字変換モードである。URL欄にかな漢字モードでタイプしてしまって(*)、打ち直した経験はきっと多くの人が日常の不便利として体験していないだろうか。
*そういうときはWindowsならF10を押せば直るというトリビア
先日Googleが検索フォーム機能をデスクトップのタスクバーへ統合するアプリケーションGoogleDeskbarを発表した。マイクロソフトなども次世代Windowsではデスクトップとネット検索の統合を検討していると聞く。Googleの検索キーワードランキングを見るといつも上位に「YAHOO」「楽天」などが入っているが、これらは単にhttp://www.yahoo.co.jp、rakuten.co.jpのショートカットとしてGoogleを使っていると思われる。
そう、もはや、このふたつのフォーム欄は別である必要はないはずだ。デスクトップ上(例えばWindowsスタートボタンの隣)で、ひとつに統合してしまえばよい。(JWORDなどこの種のベンチャーの試みは過去にもあるのだが、デファクト標準を取れるベンダーではなかったし、用途に圧倒的な便利さがないこと、インタフェースが中途半端なのが普及していない原因と思われる。)。
・GoogleDeskbar
http://toolbar.google.com/deskbar/
・JWORD
http://www.jword.jp/
5 セマンティックWebアプリケーションにおける対応
セマンティックといえるかどうかはともかく、日本語の単語を動的にリンクするようなアプリケーション。例えば、Wikiやはてなダイアリー。単語のリンク先選択候補(*)として、定義と日本語URLを、候補表示するなどの応用。文章意味解析を伴うアプリケーションでは自然と日本語の単語を切り出す処理が増えてくる。これらのデータに.jpをつけることでサービスを実現する。まだ用途は私も漠然としている。
*現状はリンクは1対1しかできないが次世代のハイパーリンク規格では一対多のリンクなども規定される。
とメイン3つ、サブ2つの応用を考えてみた。前提としてユビキタス技術の普及と相対的にPCとブラウザーからのインターネットアクセスの比率が下がるという考えがあることは付記したい。
何年も前から私は、日本語ドメインの可能性については何度か考え発言してきたが、そろそろ本当に普及しておかしくない材料がそろってきたと感じる。かつて、メールのサブジェクトは文字化けするから英語で書けなど言われることもあったが、今は日本語が当たり前である。便利な応用が実現するならば、URLやメールアドレスも日本語になってもおかしくはない、と思うのだ。
2003年11月10日
「分かりやすい表現」の技術
書店でパラパラめくった段階で名著の予感があったのだが、90分で読み終わって、その予感を遥かに超えて、感動してしまった本。目からウロコという素直な感想。内容はタイトルそのまま。「分かりやすい表現」の技術について、実際の街で目にする標識の写真や、ビジネス文書の実例を図示しながら、こう改善すれば良いと案を提示する。著者が提唱する、「意図を正しく伝えるための16のルール」の使用前/使用後の実例がまさに一目瞭然の違いなのだ。これ以上の説得力はない。
表現力だとか、文章術の本はたくさん読んできた。大家の著作もある。どれもそれなりの説得力を持った理論や心構えを教えてくれた。だが、理論や心構えが分かるだけでは実践できないし、匠の技は本を読むだけでは習得できない。それに対してこの本の事例やノウハウは、ビジネスシーンのそこらへんに落ちているような話ばかりだ。そのままでも使える。
この本の構成や文章自体が、分かりやすさの見本となっているのも、著者が「本物」であることを示しているように思う。大手ソフトウェアメーカーでエンジニアをしているとプロフィールにある。専門の研究者ではなく、ビジネスマンであり、実践者であることが、この名著を書かせたのだと思う。15万部のベストセラーだそうだ。
事例を引用するとあまりに分かりやすいため、そのままの転載になってしまうので、この本の書評ではやめた。冒頭で分かりやすさの定義をしている部分だけ引用させてもらうと、
■分かるとは何か
1 「分かりやすい」とは「分かっている」状態に移行しやすいという意味である
2 「分かっている」状態とは「情報が脳内整理棚の一区画にしまわれている」状態である
短期記憶や長期記憶、チャンク、ワーキングメモリ、忘却曲線、アフォーダンス....などなど。認知論や学習の専門用語を著者はたぶん、すべて理解した上で、やさしい言葉で上記の定義をして内容を語っている深さが伺える。たくさんのことを知っているより、たくさんのことを伝えられることが知識の真価なのだなと感じた。
私も技術の複雑な事柄を、分かりやすく表現できるようになりたいと思うし、このBlogはその経験の場にしたいと思っている。
Web制作や情報システムのナビゲーションの設計者に特におすすめ。企業のアカウンタビリティという点では経営者にも参考になる。巻末の分かりやすい表現のためのチェックポイント表はツールとして仕事の現場で活用できそうだ。
評価:★★★☆☆
2003年11月09日
検索ニーズ指数
検索エンジンのインフォシークは毎月検索キーワードランキングを発表している。
・インフォシーク検索キーワードランキング
http://www.infoseek.co.jp/Keyword?pg=ranking.html
特定のキーワード検索回数÷全検索回数の計算を行い、よく検索されるキーワードの順位を発表するものでマーケティングデータとしていつも興味深い。表を眺めているうち、これらのキーワードを実際に検索してみると、だいぶ検索結果数にはキーワードごとに差があることに気がついた。
つまり、世の中には、
A 検索されることが多いが存在するページが少ないキーワード
B 検索されることは少ないが存在するページが多いキーワード
の2種類があるわけだ。そこで、検索回数ポイント÷検索結果数×100として検索ニーズ指数をExcelで算出し、指数順で並べてみたのがこの表だ。
| 検索順位と指数による順位変動 | キーワード | ポイント | 検索結果数 | 検索ニーズ指数 |
| 2位↑ | 2ちゃんねる | 4088 | 61,300 | 6.668841762 |
| 5位↑ | 攻略 | 3562 | 235,000 | 1.515744681 |
| 4位↑ | 壁紙 | 3806 | 623,000 | 0.610914928 |
| 1位↓ | 無料 | 6676 | 3,030,000 | 0.220330033 |
| 10位↑ | 携帯電話 | 2348 | 1,170,000 | 0.200683761 |
| 6位↓ | 大阪 | 2688 | 1,570,000 | 0.001712102 |
| 9位↑ | ゲーム | 2386 | 2,030,000 | 0.117536946 |
| 3位↓ | 写真 | 3840 | 3,440,000 | 0.111627907 |
| 8位↓ | 東京 | 2417 | 2,610,000 | 0.092605364 |
| 7位↓ | 掲示板 | 2494 | 4,850,000 | 0.05142268 |
2ちゃんねる、壁紙、攻略については指数が大きかった。よく検索される需要がある割に、その情報を提供しているページが少ない例だ。ベースとしたトップ10のうち5つが順位を上げて、5つが順位を下げた。指数の変動する幅はグラフでご覧いただけるようにかなり大きい。ランキングデータを100位や1000位まで入手して計算すれば、指数ランキングのトップ10はまったく違ったものになる可能性がある。
何もこの指数をこのままSEO分析に使えるとか、未参入市場の大きさを測れる、とまでいうつもりはないが、少し考えてみると、
・2ちゃんねるの情報は求める人が多い割に、アングラ的イメージがあるので提供者が少ない
・壁紙のダウンロード先を探す人は多いが、壁紙画像の制作能力も必要であるし著作権などの問題もあるため提供者は限られている
・ゲーム攻略情報はおそらく著作権などの問題もあって、個人ベースのWebが多く、提供事業者が少ない
ということは、ある程度、言えるのではあるまいか。つまり、検索回数と提供数の乖離のある(=検索ニーズ指数の大きな)キーワードには、何らかの事情や物語が背後にあって、需要と供給バランスが崩れている可能性があるということだ。その事情や物語を考えることで、ビジネスチャンスをみつけることはできるかもしれない。
また、この単純な指数の考え方はWebサイト内キーワード検索の履歴からも算出すると、お客の求めているデータと提供しているデータ数の差であるとか、用語の統一の必要性などを発見できたりもするだろう。
もう少し他のデータと連携させて、統計計算を行うとチャンス発見のてがかり指数としてブラッシュアップできるかもしれない。みなさんの改善アイデアをよろしくお願いします。
2003年11月08日
テキストでビジュアライズするツール
日々の仕事、取引先はとにかく多忙な人が多い。技術に関わる仕事の割に、意外にお客さんはITに詳しくないこともある。サーバとクライアントだとかデータベースとWebブラウザーだとか、ミドルウェアだとか、とかくITは仕組みが込み入っていて、説明は面倒だ。かくして、システムの説明のため、こんなメールを書くことになる。
「ユーザがブラウザから個人情報を入力して、Webサーバがそのデータをミドルウェアに渡して、それを解析コンポーネントが購買履歴のデータベースを参照した結果、最適なリコメンド情報をWebで表示します。」
「WebでユーザにIDとパスワードを入力してもらって、顧客データベースを参照して既存会員であればパーソナライズしたページへ、そうでなければ新規会員登録の仕組みへ誘導。新規会員登録は確認をメールで行い、メールに記載された認証確認のためのURLにアクセスがあれば、実際に登録を行い、課金も開始します。」
これらのメールは、どこも間違ってはいないし、ゆっくり読めば、ちゃんと分かるのだが、私自身忙しいときには、未消化のまま、ああ、それでいきましょう!と返事をしてしまい、後で困ったことが起きたりもする。お客さんだって間違えることがある。
そこでシステム構成図のビジュアル資料が効果的なわけだが、画像ファイルをメールに添付すると、添付ファイルの見方を知らない社長さんや、添付を見落とす多忙な、部長さんがいるのだ。(たとえお客さんが「分かった」と言っても本当に分かってくれるまで駄目押ししておくのが、IT業界のプロ根性でありたいと常々思う次第)
そこで、経験上、一番効果的なのはテキストベースで概念図を書いて、こんなふうに説明してあげることなのだが、
これを書くのは面倒で、複雑な図は時間がかかる。そこで、このDICONを使うと、簡単なお絵かきツールを使って関係図を書いて「テキスト印刷」とすると、テキストベース(アスキーアート)として図を出力できる。
・テキストダイアグラム作成ツール DICON
http://www.osk.3web.ne.jp/~shino/dev/DICON/DICON.html
もうひとつ紹介すると、図表やグラフ、地図をテキストで作成するのにはテキストペイントが便利である。サンプルのような図がドローツール感覚で短時間で作ることができる。
・テキストペイント
http://www.vector.co.jp/soft/win95/writing/se054128.html
情報をビジュアライズするためにテキスト化する。なんだか、矛盾した行為にも思えるが、メールベースでの対話には、まだまだ使えそうなノウハウのような、気がする。
2003年11月07日
情報デザイン入門―インターネット時代の表現術
この本の著者はセンソリウムのプロデューサの一人だ。と書いただけで興味を持ってくださる方もいらっしゃるはず、と思う。
Sensoriumは、日本を代表するインターネット上のメディアアートのひとつ。1996年のインターネット1996ワールドエクスポジション(IWE96)」の日本代表パビリオンとして制作された。制作チームは、「生きている世界をビビッドに感じ取ることができる情報の道具」をセンスウェアと定義し、そのデモンストレーションサイトをオンラインに公開した。国際的な章も受賞し、日本のネット草創期の伝説のひとつとなった。
・センソリウム
http://www.sensorium.org/all-j.html
世界で発生している地震のデータに合わせて、該当地域をデコボコと動かす地球のビジュアライゼーション「Breathing Earth」であるとか、パケットの流れを世界地図上に表現した「Web Hopper」、ネットワーク上を流れるデータを音楽として聴く「Net Sound」など、今見ても新しさを感じるメディアアートのオンパレード。当時の状況を考えると、技術的にも、かなり高度な実装が行われていた。
この本は情報デザインの知識の全体像をつかむのに最高の書である。リチャード・S・ワーマン、松岡正剛、ドナルド A.ノーマン、ヤコブニールセンら、情報デザインや編集業界の重鎮たちの仕事を、分かりやすく解説してくれる。自身がクリエイターなので理論だけでなく、実践の視点も忘れず記述されている。何より、図表も多く平易で、読みやすい。
この本で紹介される情報リソースをあたって、私は芋づる式にたくさんの情報デザインや編集関連の本を読んだ。大きな体系の全体像を整理し、何が面白いかを伝えてくれる入門ガイドとして、最初にこの新書を読んでよかったと思う。
著者は最終章「社会に開かれていく情報デザイン」の中で、最新の関心として地域コミュニティの情報デザインを取り上げている。主に大家の仕事を要約している他の章と違って著者の考えが最も前面に出ていて興味深い。
ここではEUの知的情報インタフェース研究の資金を使って大手家電のフィリップスが実施した地域情報プロジェクト「リビングメモリー」のケースが紹介されている。このプロジェクトは、
・LivingMemory
http://www.design.philips.com/smartconnections/lime/index.html
(1) 地域にとって、最も豊かな情報資源は、そこに住んでいる人々自身にある
(2) 地域には情報活動の核になる結節点がいくつか既に存在している
(3) 人が情報にアクセスするにはそれ相応の物語がある
という3つの基本原理の思想のもとに、学校、病院、ショッピングセンター、パブの4つを地域コミュニティの結節点と考え、家庭や公共施設にマルチメディア端末を設置して情報交換を行わせることをゴールとした試みだ。著者は住民に情報を与えてやる式の、日本のニューメディア構想と比較して、住民から情報を引き出す手法を高く評価している。住民は情報の消費者ではなく生産者だということだ。
この3つの基本原理は、地域コミュニティに限らず、ネットコミュニティとそのビジネスモデルにも参考にできそうだ、。例えば、この3つの原理に私が思うのは、
インターネットで世界に情報発信が出来るようになったからといって、本当に世界に情報を訴えたい人は何パーセントくらいいるだろう?多くの人は特定の場所(結節点)で、近しい知人や友人に、1日に発する大半の情報を発信、交換しているはずだ(1)。既に結節点は存在しているのに、無理に新しく作ろうとして失敗するコミュニティプロジェクトは多い(2)。便利や高機能を訴求するばかりで、生活のシーンのどこで使えるのか、満たすべき大きなウォンツやニーズは何なのか結局分からないITツールもよく見る(3)。
などということ。なぜ大手企業のコミュニティが失敗して2ちゃんねるが成功しているのか、という疑問にもヒントが得られそうに思えてくる。
情報デザインの本質はGUIの設計やディレクトリ構造の作り方といった小手先の話でなく、生きた使い手の場をどう捉えるか、という思想の重要性を、この本の後半は語ってくれている。コミュニティやエンドユーザ向けのITサービス設計者必携の入門書。
評価:★★★☆☆
2003年11月06日
アウェアネスWeb
日経BP先端技術情報センターでの連載で以下のコラムを書いた。
・アウェアネス支援ツールとしてのインスタントメッセンジャー
http://sentan.nikkeibp.co.jp/mt/20031104-01.htm
もう少し展開してみたい。
ある大規模な博覧会の情報システム企画のブレインストーミングに参加した際に、私は「イベントで混んでいるのが嫌だ。パビリオンも昼食のレストランも、行列に並びたくないから、ITを使ったナビゲーションを使って待ち時間を減らすようなシステム構築はどうですか?」と提案したら、経験のあるコンサルタントから、「橋本さん、それが展示側からすると、ちょっと違うかもしれないのです」と意外な意見が返ってきた。
出店するパビリオンやレストランの経営側は、むしろ、行列を作ってもらいたいのだという。行列が行列を呼んで、ビジネス的には繁盛するというわけだ。ECサイト楽天のコンサルタントも、言っていた。「人気は人気(ひとけ)につながる。人気のWebショップを作りたければ、他の客がたくさんいることが分かるように人の気配の演出が効果的だ」。
ここでいうアウェアネスというのは、存在感や臨場感、誰かと場や空間を共有しているという意識のこと。フェイスツーフェイスのコミュニケーションでは、私たちは当たり前すぎて、アウェアネス情報をあまり意識しないが、この当たり前ができないと「場の空気を読めないヤツ」になってしまう。
Webもアウェアネス情報を伝えることで、もっと楽しくなる、はずだ。例えば、
・Visualizing the Crowds at a Web Site
http://xenia.media.mit.edu/~nelson/research/crowdvis/index.html

MITの研究成果として公開されているJavaアプレット。サーバ(lcs.www.media.mit.edu)への、ある二日間のアクセスログから、各Webページへのユーザの訪問状況を視覚化している。ホームページアイコンの周りに集まってくる点がユーザで、どのページに今アクセスが集中しているかを確認できる。
リアルタイムにアクセス状況が分かると、作者は、「お、今、私のBlogに人が集まっているから新しい記事を追加してみようかな?」と思ったりもする。もっと明示的にアウェアネスを感じるものとしては、こんなのも面白そうだ。
・Web拍手
http://www.webclap.com/
このサービスはWebにこんなボタンを取り付けると、(これは実際、機能します)
ビジターが作者に拍手を送れる。作者は拍手結果の解析画面で拍手の数や、拍手の音を聞けたりするのだ。逆にブーイングがあっても面白いかもしれない。コンテンツを見ている人の顔やリアクションを見ながら、ビジターとコミュニケーションできる。(最もWebClapも完全リアルタイム、というわけではないのだが)。
逆の方向性として、私と同じringolab.comサーバでBlogを公開している、研究者のshimaさんはBlogにWebカメラの映像を貼り付けるという試みをされている。
・Shima's
http://www.ringolab.com/note/shima/
・WebCam埋め込み(技術的なやり方も手順が書かれていて参考になる)
http://www.ringolab.com/note/shima/archives/000347.html
このやり方だと、作者が今PCの前に座っているとか、忙しそうだとか、来客中だとか、分かるので、ビジターもコメントを書く際の参考になるだろう。
コミュニケーション活性化の呼び水として有効なアウェアネスだが、過剰に演出するといわゆる「さくら」になる。何百年も前からやられている古典的マーケティング手法だ。出会い系Webでは女の子のさくらのアルバイトが結構あるらしい。
・Googleで「出会い系 アルバイト」検索結果でいくつもみつかる。
http://www.google.co.jp/search?hl=ja&ie=UTF-8&oe=UTF-8&q=%E5%87%BA%E4%BC%9A%E3%81%84%E7%B3%BB%E3%80%80%E3%82%A2%E3%83%AB%E3%83%90%E3%82%A4%E3%83%88&lr=
企業のWebショップの掲示板やオークションへの書き込みのアルバイトというのもあるらしいし、そのアウェアネスが本物か、どうか見極める目も、ユーザには求められる時代、ということか。
2003年11月05日
私の近傍サイトマップ
Googleで自分の名前「橋本大也」を検索してみる。
お、結構あるな。彼はどうだろう?
ビル・ゲイツ
「約65,400件」
さすが...。参りました。
私と同姓同名はオンラインでは見かけないので、この結果ページは、目視確認したが、ほぼすべて私の関連するページ群ということになる(調査しやすい命名をしてくれた親に感謝)。ニュースサイト、公私において自分でプロデュースしたサイト、個人サイトなどさまざまなページが引っかかる。
この数字を見て、思った。統計的な研究材料として十分な分母じゃないか、と。早速、私の名前のネット上の発生パターンを調べてみることにした。まず、Gogoleから最初の1千件のリンクを抽出し、分析対象とすることにした。私の名前がよく発生するサイトを発見し、私との近さをビジュアライズすることをゴールとした。
リンクの抽出には自作のソフトウェアLinkMachine(過去記事参照)を使った。10分ほどでURL一覧のリストファイルを作成できた。ファイルをひとつに結合させる。このファイルにはGoogle内部や広告、キャッシュページへのリンクが含まれてしまっているので、取り除く作業をする。自動化しようと思ったが結構複雑なので手作業で指定する。この工程作業時間は15分。
そして正規表現を使ってURLのみを抽出し、純粋に検索結果のURLのみが得られた。処理はPerlとシェルコマンドを利用。
そして、さらにURLから、ドメイン名(ホスト名)部分を抽出して登場回数順で並べた。UNIX上なら、sort | uniq -c コマンドで一発だ。こんな感じになる。
この数字でもだいたいのことは分かるのだが、余興として、登場回数が多いものほど近くに、少ないものほど遠くに位置するように計算して、Javaアプレットで地図のように可視化してみた。
そうして完成したのが、この「近傍サイトマップ」である。
・私の近傍サイト地図(Javaアプレット対応ブラウザで見てください。)
http://www.ringolab.com/note/daiya/viz01/
上記のアプレットのURLが表示できない人は、こちらの静止画像をクリック。
一番近いのは、過去に企画で記事を大量に投稿したアーカイブがあるITニュースサイトのHotwired。構造上の問題もあって異常に多い。次によく紹介してもらっているmojix.orgやfutureplanning.netさん(このふたつのBlogも内容が超充実しているのでオススメ!)、そしてこのBlogを置いているringolab.comがやはり近いことが分かる。他のサイトは回数が1,2回のサーバが大量にあることが分かる。つまり私の名前は大部分は特定のサイトに集積しつつも、かなり偏在してネット上に存在していることが分かった。
今回は名前でやってしまったが、企業名やブランド名などのキーワードでやってみても楽しい。どういったサイトからどんな風にリンクされているのかが分析できる。外部リンクを増やす、Webプロモーションを考えるデータにもなるだろう。
最近急にネットワーク図的な可視化の一般向けWebサービスが、国内で増えてきたように思う。
例えば、(下記のサイトはJavaアプレットやFlashあり)
・HotWindows
http://www.cyber-trial.com/hotwindow/index.html
キーワードの近さを可視化する
・NTTデータのBlogホスティングDoblog HottoLink機能
http://www.doblog.com/weblog/myblog/414
Blogの近さを可視化する
・透明人間の実の在る思考
http://www.doblog.com/weblog/myblog/414
HottoLinkをとても使い込んで説明されている方のBlog。HotWindowについての説明もある。
・Kartoo
http://www.kartoo.com/
Webページとキーワードの近さを可視化する。海外。
・といえばサーバ可視化コンポーネント
http://www.datasection.com/index.php?page=toieba

すみません。イントラ導入向けのみで、一般公開してなくて。絵だけ。
これは一例で最近出てきただけでも何十個もあるはずだ。が、どれも大量の情報を地図上に一度に出してしまうと見易さや操作のしやすさで問題がありそうである。毎日好んで使いたいものが少ない。ユーザビリティという点でJavaアプレットのものは厳しい気もする。
このようにWebの情報の可視化を行うことを海外ではWebviz(Web+Visualization)と呼んだりする。WebVizで有名なものには、 3D Hyperbolic Spaceや2D Hyperbolic Treeの技術がある。これはWeb可視化の流行の始まりだったような気がする研究だが、双曲線空間に情報をマップすることで、膨大な量の情報を有限のスペースでナビゲーションできる。
・3D Hyperbolic Spaceの論文(1998)
Exploring Large Graphs in 3D Hyperbolic Space
http://graphics.stanford.edu/papers/h3cga/
・2D Hyperbolic Treeを商品化したInxightのデモ(Javaアプレット)
http://www.inxight.com/map/
今回のように情報と情報の相対的な近さをみたいとき、膨大な量の情報の中の関係を把握したいときなどには、現在のYAHOO!、Googleのランキング的な検索結果リスト表示だけでは不十分だ。
ユーザのマシンスペックが上がってきているし、FlashなどのWeb上のマルチメディア表現技術も一般化した。現状はまだあまり使い勝手のよいものがなさそうなWebVizだが、これから注目の分野になると考えている。YAHOO!やGoogleの検索結果を見やすくする「だけ」のWebサービスなどもでてきたってよいはずだ。
WebVizやデータの可視化は面白いテーマなので継続的にこのBlogでも書いていこうと思っていて今日はその第一弾になる予定、です。
2003年11月04日
22世紀から回顧する21世紀全史
結構ページ数はあるのだが読むほどに目が冴えて、連休の一晩でいっきに読みきってしまった。
著者は二人。NASAの主任研究員で火星探査プロジェクト及び2005年の火星偵察オービタープロジェクトの中心人物Gentry leeと、ベストセラー「スティーブン・ホーキング 天才科学者の光と影」の著者Michael White。これからの100年の政治・経済、社会・文化、技術を大胆に、しかし詳細に描いた壮大な未来予測の書。22世紀の歴史家が100年を振り返る小説という形式をとっている。
物語は、バイオ革命の明暗、核の惨劇、混沌の時代、新世界秩序の構築、ネットワークワールドに暮らす、21世紀、宇宙への旅の順で、全6章から構成されている。時代を俯瞰するマクロの視点と、英雄と名もない一般生活者の個の視点が交錯しながら、未来の歴史書が丁寧に織り上げられていく。
ここに描かれているのは、タイムマシンやテレポーテーションが当たり前の世の中ではない。私たちの生きる時代から、連続した延長線上にある、現実感を持った未来である。バイオやIT技術の発展による、明るいだけの未来でもない。経済や社会の大きな停滞、戦争の惨禍、依然解決されない南北問題といった、我々の時代が抱えている病根の行く末もまたリアルに記されていく。
Gentry Leeはさすがは現役の宇宙科学者。彼にはアーサー・C・クラークとの共著「宇宙のランデブー」を持つという作家としての経歴もあるが、これはSF小説ではなく、技術予測、未来予測のレポートとして読み応えがある。実際、私はこの本を、東京の青山ブックセンターで購入したが、小説ではなく科学書のコーナーに置かれていた。この予測がどの程度当たるかはともかくとして、長いスパンでITや技術を考えてみたい人には、是非にもおすすめしたい。
なお、この本を原作に世界的に有名な映像制作会社ドリームワークスが長時間ドキュメンタリ番組として映像化することが決まっているらしい。Michael Whiteはディスカバリチャンネルのコンサルタントなので、日本語チャンネルで日本放映もされるのではないだろうか。
現実的な未来予測というとデルファイ法による予測調査がある。日本では文部科学省が実施しているものが知られている。
・第7回技術予測調査- 我が国における技術発展の方向性に関する調査 -
http://www.nistep.go.jp/achiev/ftx/jpn/rep071j/idx071j.html
文部科学省科学技術政策研究所 科学技術動向研究センター。5年おきに行う。2001年7月発表の最新版。
4000人に及ぶ科学者、有識者に繰り返しアンケート回答を行った結果の未来予測である。長いので、情報通信のパートだけ読むのがおすすめ。日本の科学者たちが、今後の数十年でコンピュータやネットワークがどう進化していくか、どの技術はいつ頃普及するかといったことがびっしりと予測されている。
・「情報・通信」分野の調査結果
http://www.nistep.go.jp/achiev/ftx/jpn/rep071j/3-02_IT.pdf
ホットワイアード誌も10年予測の記事を今年の初めに掲載していた。
・将来技術予測:10年以内に日常生活に浸透する新技術は?
http://www.hotwired.co.jp/news/news/technology/story/20030123301.html
ところで、呆れたことに2億年先も予測する会社がある。科学者と映像プロデューサが設立した、米Future is wild社は、人類が地球を捨て宇宙へ飛び立った後、地球の生態系がどのように進化し、数百万年後から数億年後までに、どのような生物が登場し、どのような自然淘汰を進めていくかを映像化している。国内では、スカパーやCATVのディスカバリチャンネルで今放送中だ。何度か私も見たが、CGがすばらしかった。
・フューチャーイズワイルド:日本のディスカバリチャンネル
http://japan.discovery.com/series/serintro.php?id=273
・Future is wild (なぜかMSIEで表示できない?)
http://www.thefutureiswild.com/flash/index.html
本当は明日のことだって誰も分からない。でも、想像力は創造力につながって実際に未来を変えていく力になるのではないだろうか?未来は予測するものではなく、ヒトの情熱が作り上げていくものなのだから。
Passion For The Futue。
ということで、キレイキレイに話をまとめて、私は寝ます。ではっ。
評価:★★★☆☆
2003年11月03日
私的距離検索実験Geogeo
私は神奈川県藤沢市に住んでいる。地元の情報を探そうとしたときに、距離的に近い、隣の市である鎌倉市や茅ヶ崎市の情報も知りたいと思うことがある。現在の検索エンジンでは「藤沢市」と入れてしまうと当然隣の市の話はでてこない。結果表示で、類義語を提案してくれたり、分類してくれるエンジンも国内外にあるが、これともちょっと違う。
地理上の距離的な近さを調べる技術が必要だ。そんな技術は既にあるわけであるが、自分でも作ってみた。やってみないと技術は理解できないから。まずは距離を検索できるようにするところだけ。
今年の正月に地名と緯度・経度の対応データを国土交通省国土計画局が一般公開しているサイトが見つかったので、正月休みにちょこっと実験した自作のプログラムがある。これに少しこの記事のために手を入れてWebインタフェースを作成した。
・街区レベル位置参照情報ダウンロードサービス
http://nlftp.mlit.go.jp/isj/
ここには、
都道府県名 市区町村名 大字・町丁目 街区符号・地番 座標系番号 X座標 Y座標 緯度 経度 住居表示フラグ 代表フラグ
例:
神奈川県 藤沢市 鵠沼神明四丁目 1 9 -73114.9 -32793.1 35.340353 139.472529 1 1
という形式で日本全国のデータを地域別にダウンロードできるようになっている。このデータとMySQL(データベース)を使って作ったのが以下のサービス。2箇所の都内の地名を選択すると、三角関数を使って測量計算し、経度、緯度データから距離データを計算している。
・作ってみました「2点間距離検索」東京版 Geogeo(ジオジオ)(多分、期間限定公開)
http://ipv6.no-ip.org/geogeo/g.php
注1:プライベートなサーバなので接続不安定なことあり。期間限定につき直接ipv6.no-ip.orgへはリンクなさらないほうが嬉しいです。
注2:結果表示画面で可視化にJavaアプレットを使っている。対応するブラウザでどうぞ。
東京都内のみだが2点間の距離の検索ができる。例えばデータセクション社のオフィスから浅草寺までの距離を測ると、「渋谷区.神宮前五丁目 と 台東区.西浅草二丁目 の住所の間の距離は9.05432966206 キロメートルです」というように表示される。
また近さを明示するために地図として参考位置とともに線の長さで2点間の距離をJavaアプレットで表示している。上下左右、方角は無視。これで地名と距離の近さは分かるようになった、次は来年の正月休みにでも、距離的に近い地名のコンテンツを取りだす実験でもやってみようかと思っている。(再来年は何をしよう)。
作ってみて思うのは地図上の距離データだけでは、実生活に使えるデータにならないことだった。用途としては、広域無線LANシステムの設置のための距離の確認とか、極めて限定されたものしか思い浮かばない。読者の方でこれに使えるのでは?というアイデアがあったら教えて欲しい。
道路は直線で結ばれていないから、実際に歩いて何分であるとか、電車に乗って何分、どの道を通れ、という方が実生活の用途では、現実的だ。何かもうひとつ、データベースか技術を組み合わせると私のサービスも面白くなりそうなのであるが。
ブレスト用参考URL:
・タクシー料金検索
http://www.taxisite.com/fare/
タクシーの場合には、実際に乗ってみないと料金は分からない。ここでは実績データをベースに検索ができる。
・ルートマップ
http://www.mapfan.com/routemap/index.html
スタート地点とゴール地点を選択するだけで、最適なドライブコースを計算し地図で経路表示してくれる。最短経路探索の技術。
・AU EZナビウォーク
http://www.au.kddi.com/ezweb/au_dakara/ez_naviwalk/
GPS付携帯の歩行者ナビゲーションサービス。地図と音声とテキストで道案内。
・ナビタイムジャパン
http://www.navitime.co.jp/
上記AUのサービスに技術提供している企業。
・道案内のマークアップ言語NVML
http://www.labs.fujitsu.com/techinfo/nvml/wp/whatisnvml.html
地図を見るよりも「○ビルが見えたら2本目の角で右に曲がって」といわれた方が分かりやすかったりする。この道案内技術には注目している。
・国土交通省が3Dの全国地図を作成(以前の関連記事)
http://www.ringolab.com/note/daiya/archives/000157.html
2003年11月02日
つながりの科学―パーコレーション
パーコレーションとはこの本によると、こういうことである。
箱にパチンコ玉とガラス玉を適当な割合で、上下左右が隣接するように整列させて、大量に詰める。パチンコ玉は電流を通すが、ガラス玉は通さない。上から電流を流すと、ガラス玉が多いうちは電流は下まで伝わらない。しかし、パチンコ玉の数が一定の割合(31%)を超えると電流が伝わるようになる。ミクロな原子のレベルでも同様で、電流を通さない原子に、通す金属イオンを一定量加えると、全体が金属的に振舞う。
噂やデマの研究事例として有名な、1972年の愛知県豊川信用金庫事件。美容室で女子高生が「信用金庫は就職先として危ない」という会話を美容院で話したことがきっかけで、伝言ゲームのように内容が誤解されて広まり、大規模な取り付け騒ぎに発展する。人間のコミュニティでは、情報は一人が平均4.5人に話すと全体に行き届くことが数学的に知られている。さきほどの例でいうなら、話す人がパチンコ玉で、話さない人がガラス玉にあたる。
物質や人のつながり方によって、この31%や4.5人の数字は上下する。この値のことを浸透閾値、パーコレーションの閾値と呼ぶ。この理論を使うと、コーヒーフィルターの抽出時間から、情報の伝播や伝染病の感染拡大の速度までも予想できる。
この本は、自然科学から社会現象まで事例をあげて分かりやすく、100ページ足らずの分量で、パーコレーションの世界を鮮明に描き出すことに成功している。
パーコレーションはネットにおけるクチコミ戦略や、通信の高速化技術の開発にも応用できる。この本を読んでいて思い出したのは、この記事だった。
・Webの「地図」の研究成果が公表。10%はリンクされていない
http://www.watch.impress.co.jp/internet/www/article/2000/0512/bowtie.htm
・IBM Research Maps the Web
http://www.research.ibm.com/resources/news/20000511_bowtie.shtml
・Graph structure in the web
http://www.almaden.ibm.com/cs/k53/www9.final/
IBMやCompaqの研究者グループがWebの5億ページのリンク構造を解析した結果、Webの90%の領域は4つのグループ(起点、終点、結び目、分離された領域)を形成しており、蝶ネクタイのような構造をしている、という。リンクをたどることで自然に到達しやすいページとそうでないページがあること、領域同士をつなぐハブになっているWebサイト群があること、他の領域からリンクされていない分離された領域が10パーセントも存在していることなどが分かる。Webの構造のつながり方や次元数がわかってくれば、パーコレーション閾値を発見でき、ネットビジネスの予測や戦略に使えるというわけだ。
Webではなく人間のつながりも同じだ。友人の友人を6人たどると全世界の誰とでも連絡することができるというパーコレーション的な考え方をWebに応用した友人発見サービス「6degrees」が数年前に話題になった。最近ならば、Friendsterが同様のコンセプトの出会いサービスで百万のオーダーで会員を集めた。
・FreindSter
http://www.friendster.com/index.jsp
FOAFという友人関係をXMLで記述する形式があるが、このような出会い系サービス、インスタントメッセンジャー、メールソフト、Webのリンク集、掲示板などが、このような同じメタデータを作成し、交換するようになれば、より鮮明に友人のネットワーク構造が浮かび上がりそうではある。
・FOAF
http://www.foaf-project.org/
・FOAFメタデータによる知人ネットワークの表現
http://www.kanzaki.com/docs/sw/foaf.html
そういえば、データセクション社経営パートナーの小橋さんも同じようなことを書いている。ケビン・ベーコン数についての以下のコラムである。
・地球の果てまで6人
http://www.zatsugaku.com/stories.php?story=03/08/14/1606547
私たちは、10年後、20年後になると、今は曖昧な「人脈の力」をメタデータとして数値化しているかもしれない。就職の選考や、経営者が投資を受ける際の判断材料として、「キミの人脈データを提出したまえ」なんて言われたりする。業界や職種ごとのパーコレーション閾値と人脈力を組み合わせて雇用や投資の決定が行われる。まあそこまでいかないとしても、オンラインでの人脈、声の大きさ、影響力のある人材は私の会社にも欲しい。いまどきの会社ならどこだって歓迎されるだろう。
パーコレーションという概念はネットビジネス、サービスのアイデアを広げていく要素として興味深い。「つながり方の科学」は物理学の先生の著書だが、私にはまさにネットワーク時代の一冊だと、思う。
評価:★★★☆☆
2003年11月01日
企業Webサイトの偏差値と金額換算ランキング
大人になっても偏差値が分かりやすいという発想なのか、Webサイトの偏差値ランキングが発表された。調べたのは日興アイアール社。
・日興アイアール
http://www.nikkoir.co.jp/
本当にこれが日本の企業のWebのランキングとして正しいのか、評価基準については外野からあれこれ批評するのは簡単だが、正解などない話だろう。基準を明示して実際に調べたこの調査は何らかの意義があると思う。ソースを見に行けば各サイトの「分かりやすさ」「使いやすさ」「情報の多さ」の指標もある。業界ごとのベスト3も発表されている。
総合ランキング結果は以下のとおり。発表そのままを引用掲載しても面白みがないので独自GoogleのPageRank、Alexaのランキングを調べて表にしてみた。(独自調査部分は10月31日時点のデータ)。またURLも追加した。各サイトを実際に表示してみると、Web制作、マーケティングの参考になりそうである。やはりPageRankは5以上で高いサイトばかりだ。Alexaの結果からは自動車や家電など一般消費者向けの商品、サービスを扱うメーカーはトラフィックが多くなるように見える。
注1:GoogleのPageRankはリンク数等からWeb全体に対する重要性を表す指標。高いほど重要。
注2:Alexaのランキングはトラフィック量をおおざっぱに表す指標。小さいほど高い順位。
| 順位 | 企業名 | 総合点 | 分かりやすさ | 使いやすさ | 情報の多さ | PageRank | Alexaランク |
| 1 | 日本電信電話(株) | 82 | 76 | 79 | 91 | 6 | 4185 |
| 2 | オムロン(株) | 80 | 69 | 85 | 87 | 4 | 19593 |
| 3 | 日本ゼオン(株) | 76 | 76 | 79 | 74 | 5 | 246481 |
| 3 | 松下電器産業(株) | 76 | 69 | 85 | 76 | 7 | 1892 |
| 3 | ホンダ | 76 | 76 | 79 | 74 | 7 | 1667 |
| 3 | 伊藤忠商事(株) | 76 | 69 | 85 | 76 | 6 | 38491 |
| 7 | 三井造船(株) | 75 | 69 | 79 | 78 | 5 | 108207 |
| 7 | (株)リコー | 75 | 69 | 74 | 82 | 7 | 7609 |
| 7 | (株)日本航空システム | 75 | 76 | 74 | 76 | 6 | 63241 |
| 7 | 東京ガス(株) | 75 | 61 | 85 | 80 | 7 | 30859 |
この調査結果で注目すべきは、「「分かりやすさ」「使いやすさ」「情報の多さ」株式時価総額の大きさに比例して平均ポイントが高くなっている」という分析である。確かに1位のNTT持ち株会社のPDFのIR情報は見やすい。WebだけでなくPDFコンテンツのデザインにも気を使っている。おまけに「PDFファイルがダウンロードできない方には Annual Report 2003 をご郵送いたします」ということでITに詳しくない層にも親切。
・NTTアニュアルレポート
http://www.ntt.co.jp/ir/report3.html
この調査主体の日興アイアールはIR支援企業なので、この結論には、若干データの科学性にバイアスはあるかもしれないが。
日本ブランド戦略という会社は「Webサイト価値ランキング」を発表している。こちらはWebサイトの価値をなんと金額に換算している。1位はトヨタ自動車で、そのWebサイト価値は972億円と算出されている。リストを見ると、日興アイアールのランキングにも出ている企業が多い。
・Webサイト価値ランキング
http://japanbrand.jp/WE/50024/2.html
・調査手法の説明
http://japanbrand.jp/category.html?id=20001
Webを企業がどう活用していくか、議論はいろいろあるが、本業と直結しない試みや、にわかECビジネス、にわかユーザビリティを唱えても結果はでにくい。このふたつのランキングに出てくる企業は、Webによって実際に利益や時価総額を増やしたり、ブランドなどの無形資産価値を高めている企業ということになる。その戦略は研究の余地がありそうだ。