2003年12月18日
インタフェースの計量化、その3 Hickの法則

スポンサード リンク
■Hickの法則
・インタフェースの計量化、その1 KLM手法
http://www.ringolab.com/note/daiya/archives/000662.html
・インタフェースの計量化、その2 Fittsの法則
http://www.ringolab.com/note/daiya/archives/000677.html
の続編として、この選択肢と、
この選択肢、
どちらがどれくらい選ぶのが難しいだろうか?という話。
どうしたら使いやすいインタフェースを作ることができるのか?の科学
そしてインタフェースの計量化の第3弾はHickの法則である。
・Usability Glossary: Hick's Law
http://www.usabilityfirst.com/glossary/main.cgi?function=display_term&term_id=266
この法則には、ふたつの式がある。どちらもインタフェース上で、n個の選択肢からひとつを選ぶ場合の困難度を表現するものである。具体的な意味は後述。
(1) H = log2(n+1)
(2) H = ∑ p(i)log2(1/p(i)+1)
H = 意思決定の困難度(エントロピー)
n 選択肢の数
p(i) =iが選ばれる確率
この式の意味は「選択できる要素が多くなると、意思決定に時間がかかる結果として操作時間が長くなってしまう」ということだ。例えば、メニューの項目が3つと9つでは、9つの方が選択が難しくなる。それは直感で分かるけれどどれくらい違うか明確に言えるだろうか?
■試算してみる
例えばアドベンチャーゲームを考えてみよう。あなたは主人公で全方向が開けた広い場所の真ん中にいる。ヒントは何もなく、どちらに進もうと自由だ。システムから次のような行動メニューが選択候補として提示される。
【3つの選択肢のケース】
【9つの選択肢のケース】
Hickの法則には2つの式があるが(1)の式は、メニューの各項目が確率的に均等に選ばれるケースを想定している。((2)の式はi番目の項目が選ばれる確率がp(i)と判明している場合)。この状況は(1)だとして、実際に計算してみる。
選択肢の数 Hick値(困難度)
2個 1.5849625
3個 2
9個 3.32192809
12個 3.70043972
15個 4
100個 6.65821148
3個と9個の選択肢では、9個の方が1.6倍くらい選択が難しいことが分かる。
■ほどほどにメニューの選択肢の数を増やし、階層を減らせ
これはある意味意外な結果とも言える。選択肢の数は3→9へ3倍増えているのに比べて、困難度は1.6倍程度である。選択肢は多くなっても、選択の困難は同じ倍率で増加するわけではない。選択肢を3個から15個まで増やす(5倍)と、やっと困難度は同じ3倍になる。メニューの選択肢が5個のところを10個にしたいけど難しくなっちゃうかな?という疑問には、恐らくそれほど難しくなりません、と答えられる。
ここでは向かう方角の選択だったので数が少なかった。では、次にもっと多くのメニューを整理して、階層化し2回以上の機会で選ばせる場合ではどうなのだろう?。次にもう少し実用的な話で考えてみる。
■Webデザインへの適用
以前、私は違う視点でメニュー構造のノウハウについて書いた。
・Webデザイン:使いやすいメニューの作り方と魔法の数
http://www.ringolab.com/note/daiya/archives/000477.html
ここでは512ページからなる、Webサイトのメニューをメニューに整理してナビゲーションするには、8個の選択肢メニューを3回選ばせるより、32個の選択肢メニューとその次に16個のメニューを選ばせたほうが良い、と結論した。Hickの法則で検証してみる。
8*8*8の3階層メニュー:9.509775
32*16の3階層メニュー:9.13185696
となった。2階層の方がHickの値が低く選びやすいことが分かる。また、前回の記事の視覚探索効果、メニューの範囲記憶の相乗効果、そしてメニューの表示時間を考慮に入れると、この差は遥かに大きくなる。無論一度に100個の選択肢を提示するわけには行かない。それでは視覚探索と範囲記憶の能力を超えてしまう。
それに実際のサイトの構造は、複雑だ。均等にメニューに選択肢を割り当てられない。「ほどほどにメニューの選択肢の数を増やし、階層を減らせ」はだいたい正しそうだが、じゃあ実際に複雑な構造のサイトに適用した場合の、「ほどほどの内容」やその他の要素は科学的にはどうなの?という疑問が浮かぶ。
ここから先は専門家の世界に譲りたい。次のサイトは非常に参考になる。
参考情報:
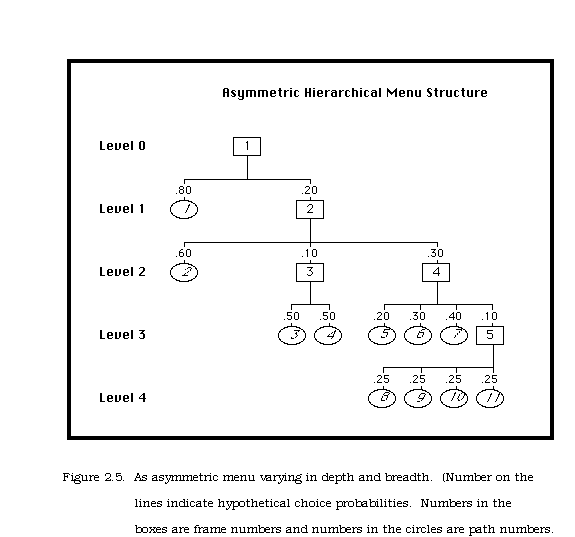
・The Psychology of Menu Selection: Designing Cognitive Control at the Human/Computer Interface(メニュー選択の心理学)
http://lap.umd.edu/pomsFolder/pomsHome.html
使いやすいメニューの作り方についての研究。素晴らしいの一言。長いが、軽い知的興奮を覚えた論文。2.1 Menu Structuresにこの記事の数十倍深い考察がある。
#この3回書いた「インターフェースの計量化」シリーズ。簡単とはいえ数式を文章に持ち込むと、いきなり内容が分かりにくくなる失敗例になったと反省。式を出さずにきちんと説明できる文章力を鍛えねば。私は文系だから数学が苦手。計算ミスがあればご指摘ください。今日は頼りの数学者がいないので、可能性あり。
スポンサード リンク
Posted by daiya at 2003年12月18日 23:59 | TrackBack

メールアドレスはニセモノですごめんなさい。
最初のボタンの例で気になったのですが。
3つの場合は左右が逆転しているのですが、あくまで「Hickの法則」だと個々の選択肢の個性は考慮しないということですか?
この二つを比べるのは卑怯な気がしますが…
I窶冦 sure all guys who write comments are teens or even younger. If you are older, than shame on you!
Posted by: ohhfugafukyou at 2008年04月09日 20:01