2003年10月10日
TopStyleはHTMLデザインに手放せないツール

スポンサード リンク
今日は開発ソフトの紹介。Webページのデザインでは、コンテンツや構造をHTMLで書き、デザイン(装飾やレイアウト)はCSSで、分離して、コードを書くというのはWebデザインの世界では、当たり前になってきた。ふたつの技術を覚えなければならないので、技術を意識せずに制作できるオーサリングソフトは人気がある。
だが、ホームページビルダーや、DreamWeaverなどの統合開発環境を使わずに、手でHTMLを書くという私のようなタイプはまだまだ結構多いのではないだろうか。無駄なコードがなくてシンプルに作ることができるメリットもある。
手書き派にとって頭が痛いのがCSSによるデザイン開発だ。CSSに要素を追加するごとにHTMLをブラウザーでいちいち読み込ませて確認表示しないといけない。面倒だなあと長いこと思っていたが、最近は私はこのソフトのおかげでCSS開発はずいぶん楽になった。
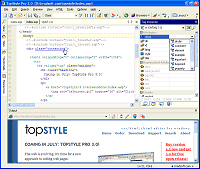
・TopStyle
http://www.bradsoft.com/topstyle/

このソフトが面白いのはHTMLを書かなくても、CSSをコーディングするだけで、結果表示がどうなるかを、CSSのクラスごとにサンプル表示してくれること。おかげで、デザインから先に作るということもできるようになった。
製品版は、Dreamweaverなどのメジャーなオーサリングソフトと連携して使うこともできるから、アマチュアでもプロでも使える。CSSやHTMLのコードチェックやブラウザ互換性のチェック機能、HTMLのXHTMLへの変換機能もある(TIDYの機能なので安心感)。
機能が限定されるが、無償のTopStyle Lite版も配布されており、CSSの簡単なデザインだけであれば、こちらでも十分に使い勝手がある。Lite版は日本語化するパッチもオンラインで入手可能だ。
・日本語化パッチ
http://www.vector.co.jp/soft/win95/net/se259212.html
このソフト開発会社は他にもRSSリーダーのFeedDaemonも販売している。ユーザインタフェースや軽快さなど、気の利いた素晴らしいソフトハウスだなあと思って概要をみたら、代表者はもともと人気WebオーサリングソフトのHomeSiteを開発してAlleire(現在はマクロメディア、ColdFusionなどで有名だった)へ売却した社長が経営している模様。同社のミッションステートメントはバグのあるソフトなんか絶対に出さないぞと言う職人気質が感じられる。それは、筋がいいはずだ、と納得。
スポンサード リンク
Posted by daiya at 2003年10月10日 23:48